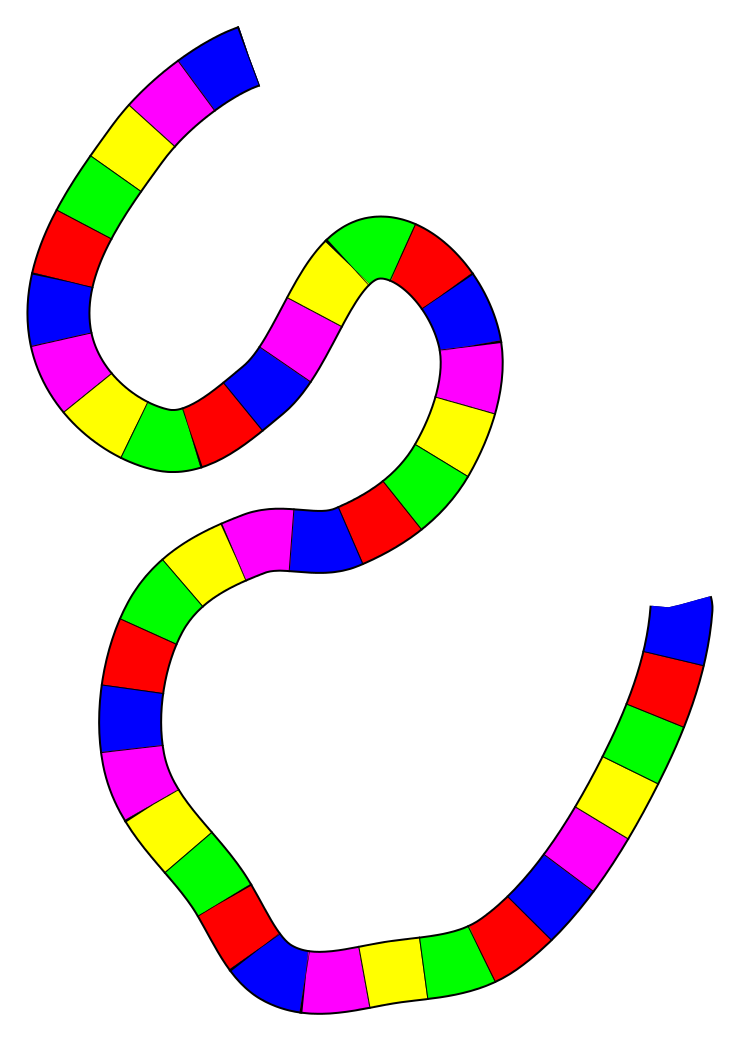
As the title says, I want to find the easiest to manage way of making a path similar to the game candyland where it is a long string of multi colored boxes.
The way I've done this is to make several copies of the path (one for each color) with the "Pattern Along Path" effect and used offsets to position each box correctly. I was wondering if there is a way to make all the path nodes update together, or if there is a better way to achieve this effect.
Best way to make a candyland path
Re: Best way to make a candyland path
If there are no sharp corners, cusp nodes, you may try to add a dashed stroke.
With that you can make 2, 4, 8, 16 coloured lines with a "square" pattern, without the need of the pattern along path extension.
With that you can make 2, 4, 8, 16 coloured lines with a "square" pattern, without the need of the pattern along path extension.
Re: Best way to make a candyland path
I guess I need to clarify a bit. The question I'm asking is if there is a way to link several paths with identical nodes but that are otherwise different so that when you modify one, the others get modified. Using several paths with dashed strokes doesn't solve that problem.
Re: Best way to make a candyland path
I don't know any good workaround for such.
By the way found this topic on creating custom dash styles.
At the xml editor you can set up right stroke-dasharrays for each coloured line.
Not a put a pattern of a group of objects on a path that displays the groups right by a live path effect,
but it might be simpler than positioning by the offsetting values.
By the way found this topic on creating custom dash styles.
At the xml editor you can set up right stroke-dasharrays for each coloured line.
Not a put a pattern of a group of objects on a path that displays the groups right by a live path effect,
but it might be simpler than positioning by the offsetting values.
Re: Best way to make a candyland path
Hello,
I think that using the "Patten along Path" (PAP) path - effect is the best way to manage your design.
It's not an easy task, and it's not completely automatic, as you may have to edit nodes and colors but is the best way.
-You can give as pattern a complex path. In the attached image, the 6 rectangles with red stroke are actually 6 combined paths (with Ctrl+k). They are the "pattern paths" (pp).
- The "route-path" (rp), is also duplicated 6 times. It's better if the rp uses smooth nodes (squares) instead of corner nodes (diamonds), and also the segmentes have to be smooth
- In this case it's better separate the pair pp and rp in a separate layer
- Apply each pp to a rp with PAP (Ctrl+7). Use the repeat pattern path option
- You obtain 6 effects path (ep). One for layer
- Convert the ep to a path (Shift+Ctrl+C), ALSO SEPARATE EACH ONE with (Shift+Ctrl+K)
- Remove the biggest paths. Conserv the "bricks" paths.
- As they are now in a separate layer it will be easy to color them.
I think that's all. I also don't see other way.

The link to the image below
candypath
Lazur, thanks, but I can see the image in my computer (¿?).
I think that using the "Patten along Path" (PAP) path - effect is the best way to manage your design.
It's not an easy task, and it's not completely automatic, as you may have to edit nodes and colors but is the best way.
-You can give as pattern a complex path. In the attached image, the 6 rectangles with red stroke are actually 6 combined paths (with Ctrl+k). They are the "pattern paths" (pp).
- The "route-path" (rp), is also duplicated 6 times. It's better if the rp uses smooth nodes (squares) instead of corner nodes (diamonds), and also the segmentes have to be smooth
- In this case it's better separate the pair pp and rp in a separate layer
- Apply each pp to a rp with PAP (Ctrl+7). Use the repeat pattern path option
- You obtain 6 effects path (ep). One for layer
- Convert the ep to a path (Shift+Ctrl+C), ALSO SEPARATE EACH ONE with (Shift+Ctrl+K)
- Remove the biggest paths. Conserv the "bricks" paths.
- As they are now in a separate layer it will be easy to color them.
I think that's all. I also don't see other way.

The link to the image below
candypath
Lazur, thanks, but I can see the image in my computer (¿?).
Last edited by hulf2012 on Mon Jul 29, 2013 6:13 am, edited 1 time in total.
If you have problems:
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
Re: Best way to make a candyland path
Hi,
that dropbox link dosen't work right.
http://www.inkscapeforum.com/viewtopic.php?f=5&t=13742#p53398
When you uploaded to dropbox, click on the file's share link option, press get link,
then, when pasting here, change the www part from the url to dl.
Assuming your file is a png, it should work this way:
that dropbox link dosen't work right.
http://www.inkscapeforum.com/viewtopic.php?f=5&t=13742#p53398
When you uploaded to dropbox, click on the file's share link option, press get link,
then, when pasting here, change the www part from the url to dl.
Assuming your file is a png, it should work this way:
Code: Select all
[url=https://dl.dropbox.com/sh....png][img]https://dl.dropbox.com/sh....png[/img][/url]Re: Best way to make a candyland path
If you want to change the path, it can be done quite handily using clones and dashed lines, editing the stroke-dashoffset parameter in the XML editor (as it is not exposed in the GUI).
You can play with the attached SVG example.
To edit the source path for the clones (which is not visible as the stroke is "Unset" - necessary to apply different strokes to the clones) select one of the clones (you can verify this in the info bar) then hit Shift-D to get the original. You can then edit it using the node edit tool
one of the clones (you can verify this in the info bar) then hit Shift-D to get the original. You can then edit it using the node edit tool 
For extra points, I set up a black bottom clone with a stroke width of 64 (to create a 2 px "outline") and a black top clone with a custom dash-array to make the black lines separating the coloured cells.
-Rob A>
You can play with the attached SVG example.
To edit the source path for the clones (which is not visible as the stroke is "Unset" - necessary to apply different strokes to the clones) select
 one of the clones (you can verify this in the info bar) then hit Shift-D to get the original. You can then edit it using the node edit tool
one of the clones (you can verify this in the info bar) then hit Shift-D to get the original. You can then edit it using the node edit tool 
For extra points, I set up a black bottom clone with a stroke width of 64 (to create a 2 px "outline") and a black top clone with a custom dash-array to make the black lines separating the coloured cells.
-Rob A>
- Attachments
-
- clonedashes.svg
- (4.85 KiB) Downloaded 234 times
Re: Best way to make a candyland path
The Bend effect!!
Just make a line of bricks, group them. Then apply the bend effect to the group. Next, modify the bend path!!
It was even more easy!
Just make a line of bricks, group them. Then apply the bend effect to the group. Next, modify the bend path!!
It was even more easy!
If you have problems:
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
Re: Best way to make a candyland path
hulf2012 wrote:The Bend effect!!
Just make a line of bricks, group them. Then apply the bend effect to the group. Next, modify the bend path!!
It was even more easy!
I didn't know you could apply a path effect to a group. What version of Inkscape are you using?
-Rob A>
Re: Best way to make a candyland path
Off topic:
This feature was introduced in Inkscape 0.47 (Release notes > Path effects > Path Effects for groups)RobA wrote:I didn't know you could apply a path effect to a group. What version of Inkscape are you using?
Re: Best way to make a candyland path
~suv wrote:Off topic:This feature was introduced in Inkscape 0.47 (Release notes > Path effects > Path Effects for groups)RobA wrote:I didn't know you could apply a path effect to a group. What version of Inkscape are you using?
Well-
That does make it a lot easier!
-Rob A>
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at