I am trying to use the attached image on a webpage. I am using an background-image in a DIV and placing this image inside the DIV with an <IMG> tag. The grey/black area of the attached image is transparent so that you can see the image in the background and it appears it has rounded corners... that is what I am trying to do. Right now, I do not know how to make the actual corners appear as non-transparent white. Does anyone know how to accomplish what I am trying to do?
Thank you!
Rounded Transparent Rectangle with NON-transparent corners?
-
flipjargendy
- Posts: 7
- Joined: Fri Nov 19, 2010 12:48 pm
Rounded Transparent Rectangle with NON-transparent corners?
- Attachments
-

- Example of what I am trying to do.
- rounded.png (18.97 KiB) Viewed 4669 times
Re: Rounded Transparent Rectangle with NON-transparent corne
I think so.
FIrst of all, you need to use the tool to create and edit the rectangle.
tool to create and edit the rectangle.
After you have created the rectangle and it's still selected, you can grab those round small handles on the rectangles upper right corner and drag. It may looks like one, but then it is two that is located at same spot. Just drag and you see what happends.
The square handles is there to adjust the overall size of the rectangle.
FIrst of all, you need to use the
 tool to create and edit the rectangle.
tool to create and edit the rectangle.After you have created the rectangle and it's still selected, you can grab those round small handles on the rectangles upper right corner and drag. It may looks like one, but then it is two that is located at same spot. Just drag and you see what happends.
The square handles is there to adjust the overall size of the rectangle.
-
flipjargendy
- Posts: 7
- Joined: Fri Nov 19, 2010 12:48 pm
Re: Rounded Transparent Rectangle with NON-transparent corne
Well, I probably didn't explain this clear enough but here is my solution. Maybe it will clear things up.
1. Make a regular square with normal edges. Then make another square with rounded edges and transparent background.
2. Then use to fill the regular square with white.
to fill the regular square with white.
3. Since the rounded corners are not filled perfectly you will have to use "Edit Nodes" tool to manually adjust the nodes so the white object fits tightly around the rounded corners rectangle.
4. Delete the red square (which should be in the back) and export the file. Crop it as needed and you're set.
1. Make a regular square with normal edges. Then make another square with rounded edges and transparent background.
2. Then use
 to fill the regular square with white.
to fill the regular square with white.3. Since the rounded corners are not filled perfectly you will have to use "Edit Nodes" tool to manually adjust the nodes so the white object fits tightly around the rounded corners rectangle.
4. Delete the red square (which should be in the back) and export the file. Crop it as needed and you're set.
- Attachments
-

- Simplified Instructions
- tut.jpg (60.14 KiB) Viewed 4621 times
Re: Rounded Transparent Rectangle with NON-transparent corne
Hi. If white background is important, why did you delete in step 4?
Wouldn't it be easier to just make the lowest rectangle white filled without visible borders (Shift+LMB on to make border invisible)
Wouldn't it be easier to just make the lowest rectangle white filled without visible borders (Shift+LMB on to make border invisible)
-
flipjargendy
- Posts: 7
- Joined: Fri Nov 19, 2010 12:48 pm
Re: Rounded Transparent Rectangle with NON-transparent corne
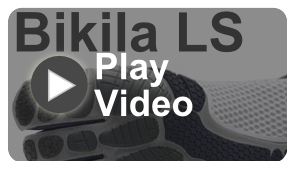
I delete the lowest rectangle because the rounded rectangle is transparent. This PNG is going over another image which, I want to show through and appear like it has rounded corners as well. Hence the non-transparent white corners I was aiming for. This PNG is going to be used in a template. The attached image is exactly what I was trying to achieve... it is a screenshot of the PNG being used on a webpage with the background-image of the DIV showing through.
- Attachments
-

- Final product
- final.jpg (26.79 KiB) Viewed 4607 times
Re: Rounded Transparent Rectangle with NON-transparent corne
1) Rectangle with square corners, filled with white
2) Rectangle with rounded corners within it
3) Select both rectangles
4) Path > Difference
5) Export
2) Rectangle with rounded corners within it
3) Select both rectangles
4) Path > Difference
5) Export
-
flipjargendy
- Posts: 7
- Joined: Fri Nov 19, 2010 12:48 pm
Re: Rounded Transparent Rectangle with NON-transparent corne
Xav wrote:1) Rectangle with square corners, filled with white
2) Rectangle with rounded corners within it
3) Select both rectangles
4) Path > Difference
5) Export
Bam! Done! That is the way to do it! I knew someone would have an easier way. Thanks!
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 
