I have imported a PNG image with transparent background. If I drop shadow from Inkscape filter, the shadow is for the visible object. Everything is OK as long as the shadow is within the frame of the PNG image.
One lame solution is to have a PNG image with large empty area around the object, but what is the best solution to drop shadow beyond PNG image frame.
[solved] How to drop shadow for a transparent PNG imported?
[solved] How to drop shadow for a transparent PNG imported?
- Attachments
-
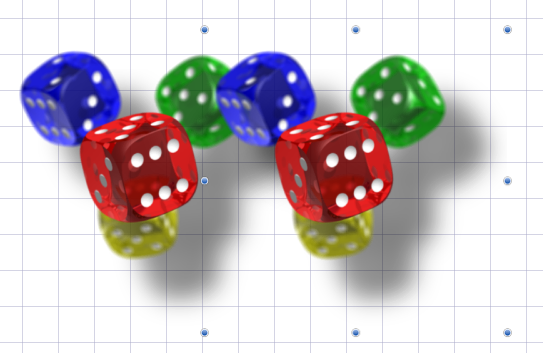
- shadow.svg
- (113.41 KiB) Downloaded 195 times
Re: How to drop shadow for a transparent PNG imported?
I think you have to extend the "dimension" of your drop shadow filter settings, your image plus shadow needs to fit into paper size and then export to PNG:
Cheers
P.
Cheers
P.
Re: How to drop shadow for a transparent PNG imported?
I still cannot produce what you've posted. Could you please upload your svg file. What do you mean by "dimension". Drop shadow has one parameter namely offset. The problem happen when the offset is larger than the distance of the png object from the edge of the png.
Re: How to drop shadow for a transparent PNG imported?
Lame or not, that is often suggested.
Other workaround is setting a larger filtered area manually in the filter editor&general filter settings.

Other workaround is setting a larger filtered area manually in the filter editor&general filter settings.

Re: How to drop shadow for a transparent PNG imported?
WOW, I got it. Silly of me.
I missed the general filter editor. I simply tried it from the dialogue box of the Drop Shadow.
It's not lame at all. It totally resolved my problem. Thanks.
I missed the general filter editor. I simply tried it from the dialogue box of the Drop Shadow.
It's not lame at all. It totally resolved my problem. Thanks.
Re: How to drop shadow for a transparent PNG imported?
etrader wrote:I missed the general filter editor.
That the dimensions of the filter is not updating dynamically is kinda silly.
Cheers
P.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at