There are several ways this can be done.
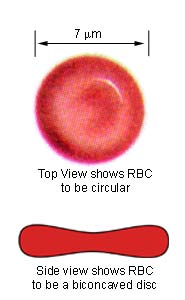
For the lower image, I would suggest importing the raster image into Inkscape, and tracing using the Pen/Bezier tool. Tips:
-- zoom into until the shape fills the whole canvas
-- place nodes maybe 50 to 100 px apart (roughly) along the outline (click once with Pen/Bezier

tool to set nodes)
-- place them closer together in the tighter curves and further apart along the gentle or nearly straight curves
-- when you come back around to the 1st node, click once inside the tiny square, to close and end the path
-- switch to the Node tool

-- adjust any nodes that might not be exactly on the outline (just drag them with Node tool)
-- Ctrl + a (selects all nodes)
-- click "Make selected nodes smooth" button on the Node tool control bar (looks like

)
-- add color (you can make it the exact same color using the Dropper tool

)
-- zoom back out and admire your blood cell
If the document is too heavy (I don't know what else you plan to put in it), later you can use Path menu > Simplify to reduce the number of nodes. Why place so many to begin with? Because you can make the vector path fit very, very closely to the image. Simplify, if clicked only once, will only reduce the number of nodes. (If you click a 2nd time, it will distort the path. So only click once.)
Good luck

 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 
 tool to set nodes)
tool to set nodes)
 )
)  )
)