Hey everyone,
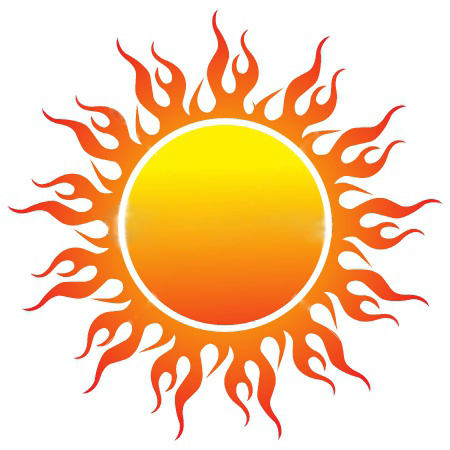
The idea was to create a sun with flames on the outside that has a recuring patern (the flames)
I found something that I would like to recreate in vector format.
The image is in the attachement.
Could anyone be so kind to explain me how this was done.
Much thanks!
Virt
How to create this..
How to create this..
- Attachments
-

- This image
- Sun.png (167.77 KiB) Viewed 3112 times
Re: How to create this..

Welcome to InkscapeForum!
Well, "how to create that" and "how that was created" could be very different things, lol. We really have no idea how it was created....unless you have knowledge about what program was used. But how to create it with Inkscape is an interesting challenge!
For me, it would probably be easier to create a single unit of the flame pattern, then duplicate and rotate, then do a little node editing to connect all the units. If it was made in a vector program, that may well be how it was done, because I think I see some inconsistent spacing between units. The distance between the top unit, and the unit to the right looks longer than the distance between all the rest. But that could have been a result from a raster program as well, I guess.
But I think it could probably be done with radially tiled clones, and achieve equal spacing all around. Although you would still need to do some node editing to connect the units. And you would have to either do a lot of trial and error, to get the unit width and circle diameter in proper proportions; or do some fancy math and avoid trial and error. I won't go into that, because we have some amazing math/geometry experts here, who could do much better than I could, at that part of it.
I don't think pattern along path would be appropriate for this. But I'd welcome if someone were to contradict that, lol
PS -- Info on all of what I mentioned can be found in the manual. Help menu > Inkscape manual.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: How to create this..
Hi
One of a Zillion ways of making this;
(Method here as brynn suggested, she also mentioned the spacing between "bursts" in original looked uneven, that's correct)
Here we go:
Import your image into Inkscape.
Trace one "Flameburst" manually with the Bezier tool . Just draw straight line segments.
. Just draw straight line segments.
Switch to node select and adjust the outline and/or nodehandles. For placement of nodes see below.
When satisfied - switch back to object tool and move the rotation center of the "Flameburst" to the center of the inner circle.
Duplicate the "Flameburst" and rotate - repeat until all burst are done.
Switch to node tool and join end nodes of Flamebursts until you got one object.
Draw a circle to largest circle - convert to path and do a difference with the complete "Burst" figure.
Give this figure a radial gradient.
Draw the inner circle and give it a linear gradient.
If you need a more detailed explanation we can outline the steps in a new SVG file like here; viewtopic.php?f=5&t=13633
("druban" and "flamingolady" - two of the true "artists" on the forum - will improve on this quick guide - Stay tuned! )
- Stay tuned! )
Edit; added Tiled Clones example - advantage of Tiled Clones is that edits done on the original is copied to all (here 12) clones,
no need to "redraw" the whole thing when doing adjustments.
See example and attached file.
File needs "tweaking" of nodes etc. to be "production ready", example here just a quick 5 min "job".
(Took longer to write this than to draw figure)
Placement of nodes;


Same Image made with tiled clones; (Gradient of "flame-bursts" reversed)

Good Luck
RGDS
Ragnar
One of a Zillion ways of making this;
(Method here as brynn suggested, she also mentioned the spacing between "bursts" in original looked uneven, that's correct)
Here we go:
Import your image into Inkscape.
Trace one "Flameburst" manually with the Bezier tool
 . Just draw straight line segments.
. Just draw straight line segments.Switch to node select and adjust the outline and/or nodehandles. For placement of nodes see below.
When satisfied - switch back to object tool and move the rotation center of the "Flameburst" to the center of the inner circle.
Duplicate the "Flameburst" and rotate - repeat until all burst are done.
Switch to node tool and join end nodes of Flamebursts until you got one object.
Draw a circle to largest circle - convert to path and do a difference with the complete "Burst" figure.
Give this figure a radial gradient.
Draw the inner circle and give it a linear gradient.
If you need a more detailed explanation we can outline the steps in a new SVG file like here; viewtopic.php?f=5&t=13633
("druban" and "flamingolady" - two of the true "artists" on the forum - will improve on this quick guide
Edit; added Tiled Clones example - advantage of Tiled Clones is that edits done on the original is copied to all (here 12) clones,
no need to "redraw" the whole thing when doing adjustments.
See example and attached file.
File needs "tweaking" of nodes etc. to be "production ready", example here just a quick 5 min "job".
(Took longer to write this than to draw figure)
Placement of nodes;
Same Image made with tiled clones; (Gradient of "flame-bursts" reversed)
Good Luck
RGDS
Ragnar
- Attachments
-
- Sun_Example.svg
- (14.62 KiB) Downloaded 176 times
Good Luck!
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
Re: How to create this..
I know Inkscape for years, but you can do so many things with it.
Im no expert, good to know there are always people who know more.
The next step was to make the white transparent, and export that to *.PNG format.
I could ofcourse do that in photoshope very quick, but how would you do that in Inkscape?
Very helpfull and friendly.
+1 for each of you!
Im no expert, good to know there are always people who know more.
The next step was to make the white transparent, and export that to *.PNG format.
I could ofcourse do that in photoshope very quick, but how would you do that in Inkscape?
Very helpfull and friendly.
+1 for each of you!
Re: How to create this..
Awesome!
Thanks for explaining.
+1 to you both.
Cheers,
Virt
Thanks for explaining.
+1 to you both.
Cheers,
Virt
Re: How to create this..
Okay, i'll add my bit:
You can also check out the "rotate copies" Path effect, currently only available in a development version courtesy of Brainless who has kindly compiled it for windows users it's a little rough around the edges in terms of redrawing the control nodes, but a lot of fun and like all LPEs interactive and editable. It does the same thing as tiled clones but in a dedicated way, because that's all it does. It's still not as good as pattern along path because the ends of the patterns don't line up or join (see next post).
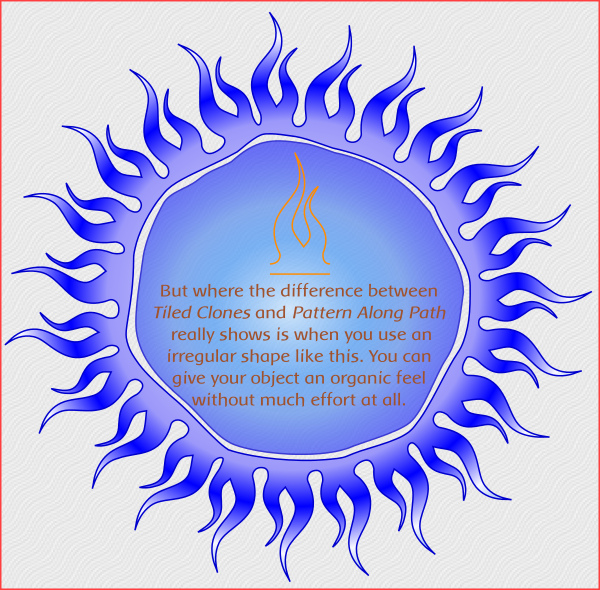
You can also check out the "rotate copies" Path effect, currently only available in a development version courtesy of Brainless who has kindly compiled it for windows users it's a little rough around the edges in terms of redrawing the control nodes, but a lot of fun and like all LPEs interactive and editable. It does the same thing as tiled clones but in a dedicated way, because that's all it does. It's still not as good as pattern along path because the ends of the patterns don't line up or join (see next post).
Last edited by druban on Sat Mar 09, 2013 11:12 am, edited 1 time in total.
Your mind is what you think it is.
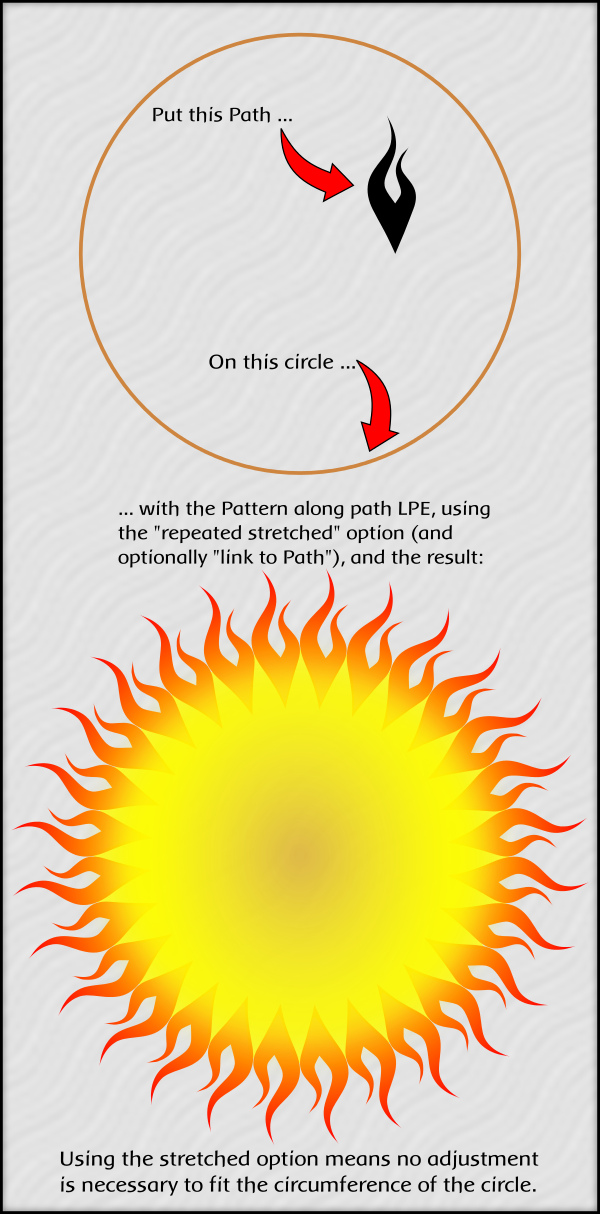
Re: How to create this..
Using this method, you don't have to make sure that the curvature of the bottom is correct for the size of the circle that you are using - you draw the bottom flat, and Inkscape curves it approprately - and that the pattern itself is a whole fraction of the circle (e.g. for 12 repeats the pattern must be 30 degrees wide with the tiled clones method, but with PonPath stretched opton, Inkscape scales the pattern for you). Additionally, you can have the width be proportional to the length or be the same as the original, which corrects a little distortion in the case of very precisely made patterns. In this regard of course the tiled clones method is superior, because it introduces not distortion at all, the clones being absolutely identical to the original except for a tendency to sneak out at night and kill people that no one even suspects them of except a little kid in a wheelchair who is not believed unitl it's almost too late... whoops! I don't know what happened there!
Last edited by druban on Sun Mar 10, 2013 5:28 am, edited 1 time in total.
Your mind is what you think it is.
Re: How to create this..
Hi.
druban - no doubt you're the "Master" - you excel again!
Here are my tiled clones example and SVG file.

Click image to enlarge
RGDS
Ragnar
druban - no doubt you're the "Master" - you excel again!
Here are my tiled clones example and SVG file.

Click image to enlarge
RGDS
Ragnar
- Attachments
-
- Sun_Example_TC_BW.svg
- (194.14 KiB) Downloaded 170 times
Good Luck!
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: How to create this..
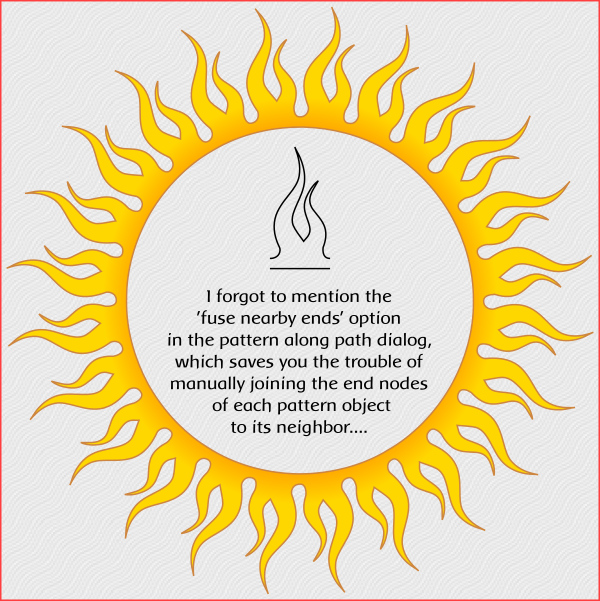
Ragnar, I bow to both of you guys! These examples look great! and much better than the flame burst I sell on MS sites, lol. I need to go play with the 'fuse nearby ends' thing. Don't know why, but I always have problems when I use tiled clones, maybe it just takes up so much memory.
Re: How to create this..
Way off topic, but I have to mention:
 Maybe you guys could just agree to disagree on who has the better skills? Otherwise I'm gonna have to suggest that you "get a room"
Maybe you guys could just agree to disagree on who has the better skills? Otherwise I'm gonna have to suggest that you "get a room" 


Off topic:
ragstian wrote:Hi drubanragstian wrote:just wait a little and "druban" will chime in with a more intuitive approach -
druban wrote;Am I always doing that? How irritating that must be!
Ha ha, not irritating at all - I'am learning something new every time! Please keep on doing that!

By the way - nice way to make hatch patterns. Thank's a lot!
RGDS
Ragnar
druban wrote:Your coding skills and technical knowhow are impressive, Ragnar. ...
ragstian wrote:Hi druban
Clever (again!!
) - There are always more than one way to "skin a cat" - you are always finding the easiest one!
RGDS
Ragnar
druban wrote:Ragnar is a code-slinging expert and a math wiz on top of everything. Check out the nice convex hull extension for Inkscape he just whipped off casually the other day ...
ragstian wrote:druban - no doubt you're the "Master" - you excel again!
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: How to create this..
Hi brynn
brynn wrote;
Thanks for pointing this out, I will refrain from similar comments in the future.
Having said that - I got great respect for the skill level of druban, flamingolady, yourself, ~suv, dillerkind, and all other "powerusers" on the forum.
I like to praise when I see that's appropriate but I will try to "keep my calm" from now on.
RGDS
Ragnar
brynn wrote;
:roll: Maybe you guys could just agree to disagree on who has the better skills? Otherwise I'm gonna have to suggest that you "get a room"
Thanks for pointing this out, I will refrain from similar comments in the future.
Having said that - I got great respect for the skill level of druban, flamingolady, yourself, ~suv, dillerkind, and all other "powerusers" on the forum.
I like to praise when I see that's appropriate but I will try to "keep my calm" from now on.
RGDS
Ragnar
Good Luck!
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
Re: How to create this..
Off topic:
ragstian wrote:Hi brynn
brynn wrote;:roll: Maybe you guys could just agree to disagree on who has the better skills? Otherwise I'm gonna have to suggest that you "get a room"
Thanks for pointing this out, I will refrain from similar comments in the future.
Having said that - I got great respect for the skill level of druban, flamingolady, yourself, ~suv, dillerkind, and all other "powerusers" on the forum.
I like to praise when I see that's appropriate but I will try to "keep my calm" from now on.
RGDS
Ragnar
Oh dear. Once again, the keyboard fails to convey wry humor
I was just joking, Ragnar. Nothing serious about my comments at all
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at