Hey guys,
New here and somewhat to Inkscape. I'm designing the logo for our company and did custom lettering. Now when I color the letters, angle them, and add the drop shadow, the lines in the letters become jagged. Is this typical or is there a way to sharpen the lines after the desired effect has been used? Still a n00b at this so any help would be appreciated! Thanks in advance!
Effects making my lines jagged
Re: Effects making my lines jagged
It could be a problem with the filter. I've noticed that some don't work very well on text. Is it one that came packed with Inkscape, or did you get it elsewhere?
Or did you use a filter? It's not clear from your message.
Did the lines become jagged after you scaled the letters? If so, the jaggedness may not be avoidable.
Are you viewing the logo at 100%?
Maybe a screen shot would help us understand the problem. Could you upload one? If you don't have a host, you could upload one into your reply.
Or did you use a filter? It's not clear from your message.
Did the lines become jagged after you scaled the letters? If so, the jaggedness may not be avoidable.
Are you viewing the logo at 100%?
Maybe a screen shot would help us understand the problem. Could you upload one? If you don't have a host, you could upload one into your reply.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Effects making my lines jagged
It may be todo with the quality settings. (Inkscape Prefrances -> Filters) when exporting to png, Inkscape always uses the "best" setting.
The route cause is that filters are bitmap effects - this means that the vector graphic has to be rendered then the filter applied on the bitmap image. If you then scale up the filtered region, then you may get pixelation. More complex filters may be affected more as multiple operations can stack up to cause more pronounced pixelation.
The route cause is that filters are bitmap effects - this means that the vector graphic has to be rendered then the filter applied on the bitmap image. If you then scale up the filtered region, then you may get pixelation. More complex filters may be affected more as multiple operations can stack up to cause more pronounced pixelation.
Re: Effects making my lines jagged
I guess it technically isn't "text", since I created each letter individually. I would consider them objects. But the only filter I used was a drop shadow. I guess the bitmap effect could be the explanation but now I have another issue.. I made business cards for all of us but the dpi is under 100 when printed and I don't know how or if it's possible to change it. I went to the print shop with my flash drive and the png looked terrible.. The colors didn't carry over well and it was VERY pixelly. I may just have to resort to photoshop if these cannot be fixed.
Edit: I figured out the dpi issue but will attempt the suggestions given regarding the logo itself. Thanks guys!
Edit: I figured out the dpi issue but will attempt the suggestions given regarding the logo itself. Thanks guys!
- Attachments
-
- JC_Logo_Head_Slant-2.svg
- (27.65 KiB) Downloaded 232 times
Last edited by JetChx on Wed May 19, 2010 6:06 pm, edited 1 time in total.
Re: Effects making my lines jagged
Oh no, that's NOT caused by the drop shadow filter.
It looks like your lettering may have originated in a non-vector program?
Oh wow, this one is going to take some studying for me. Others may be able to id the problem quicker, but I will be working on it and monitoring this topic.
What I've done is removed the fill and stroke from an individual path. Then I have a pure vector path. But when I apply a new fill/stroke, they appear pixelated, just as they were before! This to me, is bizarre behavior and should not be happening.
I'll be examining your file....
Edit -- Oh ok, maybe it IS the drop shadow filter. I'm not sure. But if you will ungroup the lettering, everything appears as I think you intend. I'm still not sure why this is happening, and will be very interested to hear an explanation! But for now, just Ungroup the lettering!
Unfortunately, that doesn't fix the yellow object. Even assuming that the pixelation was caused originally by scaling the drop shadow/filter, then removing the filter and applying a fresh new one, that hasn't been scaled, does not fix the problem. I will be so very interested to learn what's happening with this file!
It looks like your lettering may have originated in a non-vector program?
Oh wow, this one is going to take some studying for me. Others may be able to id the problem quicker, but I will be working on it and monitoring this topic.
What I've done is removed the fill and stroke from an individual path. Then I have a pure vector path. But when I apply a new fill/stroke, they appear pixelated, just as they were before! This to me, is bizarre behavior and should not be happening.
I'll be examining your file....
Edit -- Oh ok, maybe it IS the drop shadow filter. I'm not sure. But if you will ungroup the lettering, everything appears as I think you intend. I'm still not sure why this is happening, and will be very interested to hear an explanation! But for now, just Ungroup the lettering!
Unfortunately, that doesn't fix the yellow object. Even assuming that the pixelation was caused originally by scaling the drop shadow/filter, then removing the filter and applying a fresh new one, that hasn't been scaled, does not fix the problem. I will be so very interested to learn what's happening with this file!
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Effects making my lines jagged
I've noticed this to 
There outer fine lines get jaggy like in this one:

Even if i don't use any blur or other effect the outer parts of fine lines get jaggy:

I've tried a recent developer build as well and the lines are the same there to.
I use OS X 10.6.3 with X11 2.3.5 (i'm gonna download and test the latest X11 2.5.0 and see if it will make any changes)
Update: X11 2.5.0 didn't make any difference to the jagged lines.
There outer fine lines get jaggy like in this one:

Even if i don't use any blur or other effect the outer parts of fine lines get jaggy:

I've tried a recent developer build as well and the lines are the same there to.
I use OS X 10.6.3 with X11 2.3.5 (i'm gonna download and test the latest X11 2.5.0 and see if it will make any changes)
Update: X11 2.5.0 didn't make any difference to the jagged lines.
Re: Effects making my lines jagged
JetChx wrote:Now when I color the letters, angle them, and add the drop shadow, the lines in the letters become jagged.
The "jagged letters" are due to the same underlying issue as discussed in Bug #562283 in Inkscape: “Adding drop shadow to rotated object issue”
Workarounds:
- add a new group:
after skewing [1] the group containing the 'JETCHICKEN' logo (text converted to path), group it again and apply the drop shadow to the new enveloping group (i.e. not to the one that has been transformed and therefore has a matrix transformation) - ungroup and regroup again:
after skewing the group containing the 'JETCHICKEN' logo (text converted to path), ungroup it, keep the selection and group it again (this will optimize the matrix transformation by storing it with each of the members of the group but not the new group itself) and then apply the drop shadow
[1] 'skewing' is the same transformation as 'angle them'
[ Both methods have been tested with Inkscape 0.47 and a current development build (0.47+devel r9426) on Mac OS X 10.5.8 ]
Re: Effects making my lines jagged
~suv wrote:JetChx wrote:Now when I color the letters, angle them, and add the drop shadow, the lines in the letters become jagged.
The "jagged letters" are due to the same underlying issue as discussed in Bug #562283 in Inkscape: “Adding drop shadow to rotated object issue”
Workarounds:You can use either workaround to "fix" your current design: select the group containing the 'JETCHICKEN' logo (text converted to path), use menu 'Filters > Remove Filters' and use one of the above workarounds (new group or ungroup/regroup).
- add a new group:
after skewing [1] the group containing the 'JETCHICKEN' logo (text converted to path), group it again and apply the drop shadow to the new enveloping group (i.e. not to the one that has been transformed and therefore has a matrix transformation)- ungroup and regroup again:
after skewing the group containing the 'JETCHICKEN' logo (text converted to path), ungroup it, keep the selection and group it again (this will optimize the matrix transformation by storing it with each of the members of the group but not the new group itself) and then apply the drop shadow
[1] 'skewing' is the same transformation as 'angle them'
[ Both methods have been tested with Inkscape 0.47 and a current development build (0.47+devel r9426) on Mac OS X 10.5.8 ]
I am not sure if this is the reported bug.
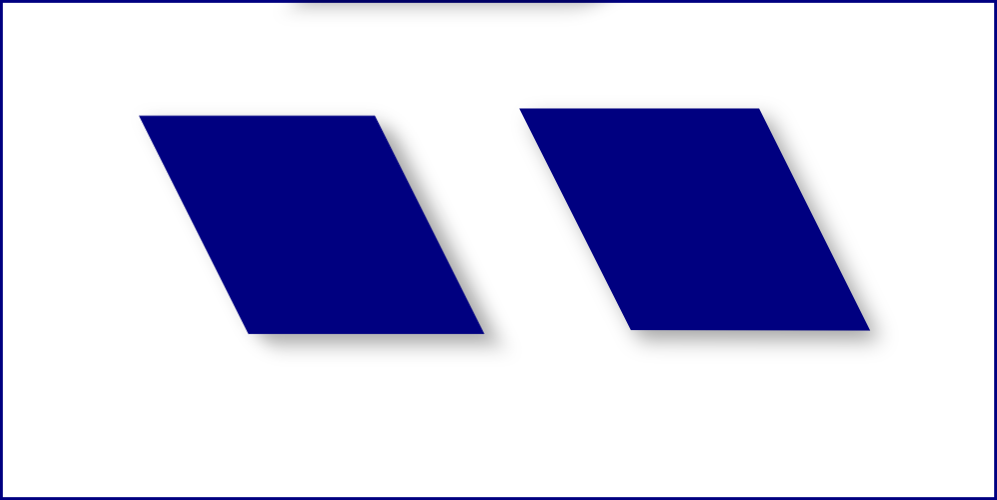
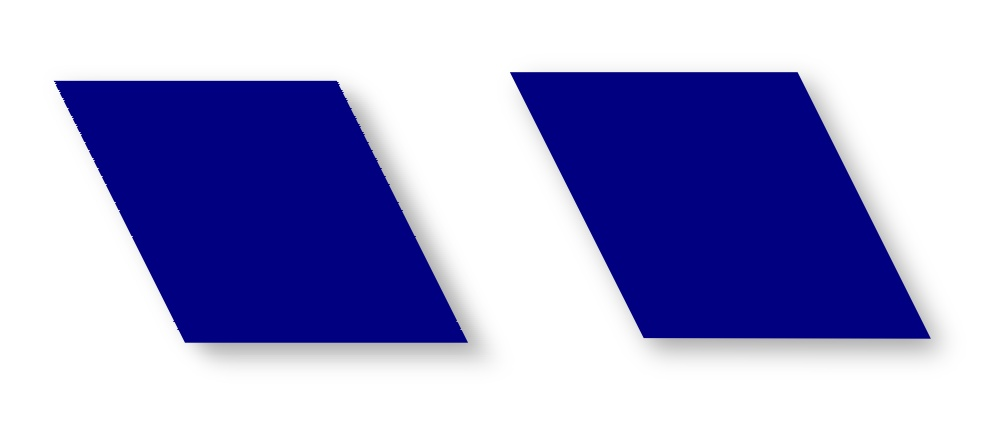
See the two attached images. One is an export (OK) one is a screen grab.
Note the export is OK, but the screen grab shows pixels on the blue image all messed up on the left and right edges. The same thing occurs for rotations as well as shears.
If you turn on node snapping and trace out the sheered shape there is no visible artifacts on the screen, so I seems a bug in the transform rendering (on screen, at any rate, as exports look OK)
-Rob A>
Re: Effects making my lines jagged
ffaat wrote:I am not sure if this is the reported bug. (…) Note the export is OK, but the screen grab shows pixels on the blue image all messed up on the left and right edges. The same thing occurs for rotations as well as shears.
The artifacts of Inkscape's rendering on-canvas disappear if the filter is applied to a group (without explicit transformations) wrapped around the skewed or rotated object(s) i.e. both 'workarounds' I describe make the rendering on-canvas look smooth - at least in my tests with 0.47 and 0.47+devel.
Could well be there's another underlying bug in Inkscape's rendering engine when calculating the transformations after the filter has been applied (AFAIU that order is in accordance to the SVG specification: if an object with an explicit transformation matrix has a SVG filter, the filter effect is applied before the transformation).
I'll search the bug tracker again - possibly the rendering issue has been reported separately.
[ Edit: Could be the same as reported in Bug #306729 in Inkscape: “drop shadow filter breaks object rendering” (marked as 'Invalid') ]
Last edited by ~suv on Thu May 20, 2010 9:21 pm, edited 1 time in total.
Re: Effects making my lines jagged
ffaat wrote:Note the export is OK, but the screen grab shows pixels on the blue image all messed up on the left and right edges. The same thing occurs for rotations as well as shears.
Change the Inkscape preferences for Filter:
Filter effects quality for display:
- [x] best quality (slowest)
Re: Effects making my lines jagged
A bug, I should have expected that! Not meaning that I expect bugs in Inkscape, but meaning that I should know enough by now to trust my experience with Inkscape.
Jmx, your issue is not the same as that posted by JetChx. I think yours is just the lines are so thin at the ends that a pixelation effect can't be avoided, due to computer screens' dependence on pixels for display. At least that's my understanding. But JetChx is a very different problem (did you look at the attached file?)
Jmx, your issue is not the same as that posted by JetChx. I think yours is just the lines are so thin at the ends that a pixelation effect can't be avoided, due to computer screens' dependence on pixels for display. At least that's my understanding. But JetChx is a very different problem (did you look at the attached file?)
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Effects making my lines jagged
brynn wrote:A bug, I should have expected that!
I don't agree - while both links I provided are to pages in Inkscape's bug tracker, if reading the discussion in those reports you will notice that both do not point out actual errors in Inkscape's code.
[ Edit: forget that ;-)
Re: Effects making my lines jagged
~suv wrote:ffaat wrote:Note the export is OK, but the screen grab shows pixels on the blue image all messed up on the left and right edges. The same thing occurs for rotations as well as shears.
Change the Inkscape preferences for Filter:
Filter effects quality for display:[x] best quality (slowest)
and the rendering artifacts on-canvas are gone.
You are quite correct sir! The first time I tried I did not move the image and did not see a change (inkscape does no redraw with the new settings until something triggers re-rendering the screen).
-Rob A>
Re: Effects making my lines jagged
I ungrouped all the letters and filtered them individually, which helped quite a bit. I really appreciate all of your help and I'm sure I may need more! I'm pretty green with this program and things have changed so much since I first used Photoshop over 10 years ago.. @ jmx: That is a pretty amazing pic! Hopefully one day I'll get there.. 
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at