I want to create a border for an image that we have. We want the border to have the same distance all around from the image inside. How can we do this easily?
See attached inskcape file.
Thank you.
How can i create a border that is proportional to image?
How can i create a border that is proportional to image?
- Attachments
-
- creating a border.svg
- (42 KiB) Downloaded 191 times
Re: How can i create a border that is proportional to image?
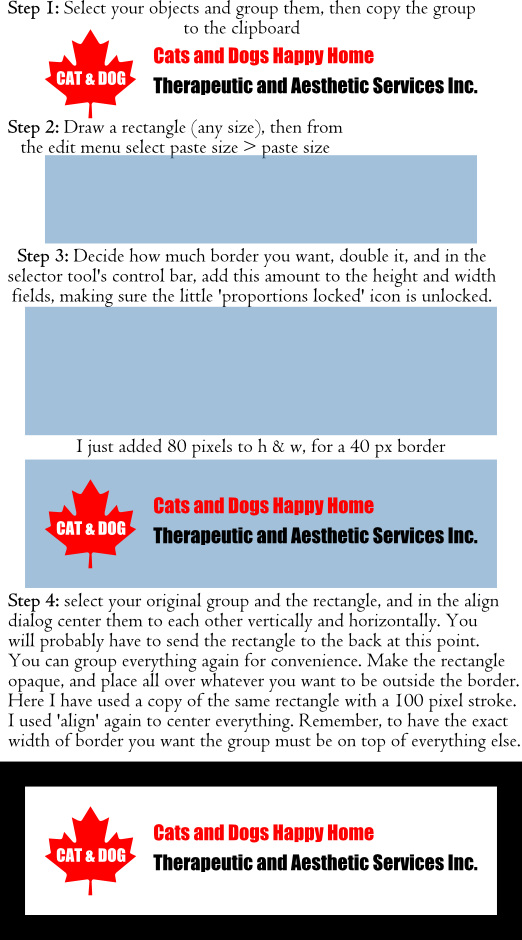
I hope this works for you. Ctrl-shift-A brings up the align dialog. You must group thing ctrl-G in order to use the align dialog without everything ending up in one pile, Sending to back is done from the  control bar. Note that the 100 px stroke only shows as a 50 px stroke since half of it is behind the opaque rectangle.
control bar. Note that the 100 px stroke only shows as a 50 px stroke since half of it is behind the opaque rectangle.
 control bar. Note that the 100 px stroke only shows as a 50 px stroke since half of it is behind the opaque rectangle.
control bar. Note that the 100 px stroke only shows as a 50 px stroke since half of it is behind the opaque rectangle.Your mind is what you think it is.
Re: How can i create a border that is proportional to image?
You could use Align and Distribute dialog. Someone else may have another or even a better technique. But this is what I'd do:
1 - Decide what the distance is that you want for the margin.
2 - Using the red cat & dog leaf, draw a rectangle that is the height of the red leaf + (2 x margin distance). I say 2 times the margin distance to account for above and below the red leaf.
3 - In Align and Distribute dialog, where it says Relative to: choose First Selected.
4 - Select the text first, hold Shift, then select the red leaf.
5 - Click "Center on horizontal axis". (This makes the red leaf and the text centered to each other vertically.)
6 - Group the text and the red leaf.
7 - Note the width of that new group. Go back to the rectangle you made, and make the width of it equal to the width of the group + (2 x margin distance).
8 - Select the rectangle first, hold Shift, then select the group.
9 - Click "Center on horizonal axis" and "Center on vertical axis".
Now everything should be all centered and spaced properly. (Unless I did something backwards. I didn't actually do this, but just saying how I'd do it. It might need a tweak or 2.)
And naturally, I see druban has posted while I was typing, lol. I also see that he has a different technique. His is probably much more elegant
1 - Decide what the distance is that you want for the margin.
2 - Using the red cat & dog leaf, draw a rectangle that is the height of the red leaf + (2 x margin distance). I say 2 times the margin distance to account for above and below the red leaf.
3 - In Align and Distribute dialog, where it says Relative to: choose First Selected.
4 - Select the text first, hold Shift, then select the red leaf.
5 - Click "Center on horizontal axis". (This makes the red leaf and the text centered to each other vertically.)
6 - Group the text and the red leaf.
7 - Note the width of that new group. Go back to the rectangle you made, and make the width of it equal to the width of the group + (2 x margin distance).
8 - Select the rectangle first, hold Shift, then select the group.
9 - Click "Center on horizonal axis" and "Center on vertical axis".
Now everything should be all centered and spaced properly. (Unless I did something backwards. I didn't actually do this, but just saying how I'd do it. It might need a tweak or 2.)
And naturally, I see druban has posted while I was typing, lol. I also see that he has a different technique. His is probably much more elegant
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: How can i create a border that is proportional to image?
brynn wrote:His is probably much more elegant
Of course, because 'elegant' is not only my middle name but the middle name of my middle name, and also my phone number and shoe size!
Your mind is what you think it is.
Re: How can i create a border that is proportional to image?
Thanks, Druban and brynn
Where is the "selector tool's control bar"?
druban
I'm on the third step of your instructions. Where is the "selector tool's control bar"?
I'm on the third step of your instructions. Where is the "selector tool's control bar"?
Found the "selector tool's control bar"
Druban,
found the toolbar to adjust width and height.
found the toolbar to adjust width and height.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at