This is my first and probably only post as I'm not really good at these things, however, I do need to solve this problem and no matter how much I try, I fail continuously.
Basically I need to turn this
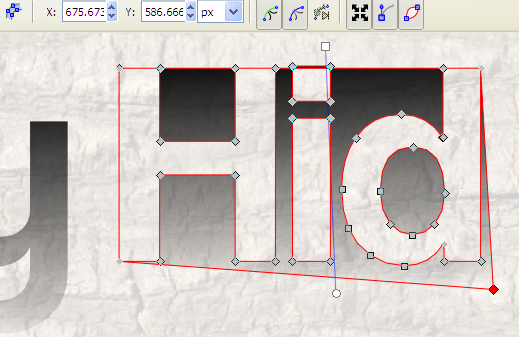
in to this

The resizing is not important, but the gradient is very trouble some. As you clearly see, the raster approach don't look too handsome and I just can't figure out how to do it in inkscape. Using the object fill/stroke thingy, sometimes it works and sometimes it don't, but even when it works, I simply can't seem to figure out how to alter the gradient to serve my needs.
basically I need alpha 255 at the top and alpha 0 at the bottom, though I may want to experiment a bit.
I do hope you can help.
Best regards.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 
 using a black to transparent gradient. The
using a black to transparent gradient. The 
 to change the rectangle's shape so it precisely lines up with the text AFTER you have done the effect. The same tool can be used to adjust your gradient.
to change the rectangle's shape so it precisely lines up with the text AFTER you have done the effect. The same tool can be used to adjust your gradient.