Dashes
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Dashes
Just watched an Illustrator tutorial.
The teacher creates a sunburst by adding dashes to the circle-stroke.
Very simple and quick.
This doesnt work in Inkscape, but i dont understand why.
The teacher creates a sunburst by adding dashes to the circle-stroke.
Very simple and quick.
This doesnt work in Inkscape, but i dont understand why.
- Attachments
-

- Dashes.png (14.99 KiB) Viewed 6044 times
Re: Dashes
Could be Illustrator just works differently than Inkscape, in this area?
After they make the circle with dashes, then what do they do?
I suppose I might use Stroke to Path, then manually add a new node for each dash. Then reveal transform handles, select only the new nodes, and scale outwards.
(I'd probably be as shocked to learn how much time you actually spend on YT, as you would be to learn how little time I spend, lol)
After they make the circle with dashes, then what do they do?
I suppose I might use Stroke to Path, then manually add a new node for each dash. Then reveal transform handles, select only the new nodes, and scale outwards.
(I'd probably be as shocked to learn how much time you actually spend on YT, as you would be to learn how little time I spend, lol)
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Dashes
brynn wrote:Could be Illustrator just works differently than Inkscape, in this area ?
Sure
For learning its sometimes very useful to look beyond the confines of IS
I learned so many things about Gimp by watching Photoshop tutorials.
After they make the circle with dashes, then what do they do?
They are already done with the effect. Thats the neat thing.
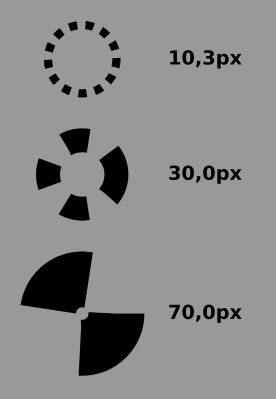
Just imagine the spacing of the 10,3px stroke would stay that way, whatever the stroke-size is.
I suppose I might use Stroke to Path, then manually add a new node for each dash. Then reveal transform handles, select only the new nodes, and scale outwards.
I know how to make a sunburst in IS. I just want to understand the dash behaviour in Inkscape.
(I'd probably be as shocked to learn how much time you actually spend on YT, as you would be to learn how little time I spend, lol)
I dont watch tv and enjoy learning.
Re: Dashes
There are two factors as I see it.
Once, for "equal" dividing you need to define a custom dasharray -otherwise start/end dash would "look off".
Here comes the first problem, you don't know the exact length of the Bézier curves.
The measure path extension can give some hints, it relies on py modules, as seen in the codes:
import inkex
import simplestyle
import simpletransform
import cubicsuperpath
import bezmisc
Basically it means a "re-phrased" path/geometry is used.
Probably that is the second part of the problem,
because it seems the dasharray is assigned to such a recalculated path.
For comparison the pattern along path lpe gives a much more precise result for the same thing if you repeat a rectangle over the path.
test image
While drawing this, found that
the star tool>stitch subpaths lpe>pattern along path lpe>custom dasharray in accuracy.
Also that the pattern along path lpe can crash inkscape easily.
Every time using a pattern with 0 spacing that would show exactly as the pattern has the same long spacing as itself.
So instead, made the pattern 10 px shorter and added a 10 px spacing but that wasn't correct either, 9,98 spacing is looking better...
Probably the mentioned py modules are rendered different with each cairo version.
Pre 0.92 can render circular segments of paths "natively", without converting them to Bézier paths.
As in an example file from Suv about iso 3098 technical lettering.
(She is working on an extension similar to Hershey text, based on an svg with path of circular arcs.
Testing it on 0.91 the curves didn't come out right, that's why I'm guessing a new renderer could handle like cubicsuperpath module better. But from a logical view such a module always will "distort" the shape.)
Once, for "equal" dividing you need to define a custom dasharray -otherwise start/end dash would "look off".
Here comes the first problem, you don't know the exact length of the Bézier curves.
The measure path extension can give some hints, it relies on py modules, as seen in the codes:
import inkex
import simplestyle
import simpletransform
import cubicsuperpath
import bezmisc
Basically it means a "re-phrased" path/geometry is used.
Probably that is the second part of the problem,
because it seems the dasharray is assigned to such a recalculated path.
For comparison the pattern along path lpe gives a much more precise result for the same thing if you repeat a rectangle over the path.
test image
While drawing this, found that
the star tool>stitch subpaths lpe>pattern along path lpe>custom dasharray in accuracy.
Also that the pattern along path lpe can crash inkscape easily.
Every time using a pattern with 0 spacing that would show exactly as the pattern has the same long spacing as itself.
So instead, made the pattern 10 px shorter and added a 10 px spacing but that wasn't correct either, 9,98 spacing is looking better...
Probably the mentioned py modules are rendered different with each cairo version.
Pre 0.92 can render circular segments of paths "natively", without converting them to Bézier paths.
As in an example file from Suv about iso 3098 technical lettering.
(She is working on an extension similar to Hershey text, based on an svg with path of circular arcs.
Testing it on 0.91 the curves didn't come out right, that's why I'm guessing a new renderer could handle like cubicsuperpath module better. But from a logical view such a module always will "distort" the shape.)
Re: Dashes
Polygon wrote:
It shows a rather inaccurate result.
The inside of the curve the dashes look more like rectangles with no distortion but rotation, while
at the outside their lengths vary (at the bottom right object's left for example).
If it was all correct, you could make the stroke wider, making the dashes intersect at the centre of the curve, while now there is an interference, which is not even following the path visually.
Re: Dashes
Sorry that you didn´t like the result.
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Dashes
@Lazur
I dont understand what you did with the cyan and white sunburst....
Cyan has Pap 'Single stretched' and custom dash of 1000px.
When i remove the Pap, it more or less stays the same...
So you created the sunburst with the dashes as in Helen Bradleys video ??
How ?
While the white one is made of Pap 'Repeated' and no stroke ???
What is the pattern ? A rectangle, right ?
Well maybe i would have liked it...
Can you reupload your image, please !
I dont understand what you did with the cyan and white sunburst....
Cyan has Pap 'Single stretched' and custom dash of 1000px.
When i remove the Pap, it more or less stays the same...
So you created the sunburst with the dashes as in Helen Bradleys video ??
How ?
While the white one is made of Pap 'Repeated' and no stroke ???
What is the pattern ? A rectangle, right ?
Polygon wrote:Sorry that you didn´t like the result.
Well maybe i would have liked it...
Can you reupload your image, please !
Re: Dashes
[off topic]
It was't about taste/liking/anything personal.
Yet with only 6 years of experience what exactly could I contribute with anyway? My bad. Seriously I should get off already. This forum is going down the gutter anyway and any time (...), why waste effort on it? Why pointing out any obvious flaws when noone cares doing things right.[/off topic]
Polygon wrote:Sorry that you didn´t like the result.
It was't about taste/liking/anything personal.
Yet with only 6 years of experience what exactly could I contribute with anyway? My bad. Seriously I should get off already. This forum is going down the gutter anyway and any time (...), why waste effort on it? Why pointing out any obvious flaws when noone cares doing things right.[/off topic]
Re: Dashes
Espermaschine wrote:I dont understand what you did with the cyan and white sunburst....
Cyan has Pap 'Single stretched' and custom dash of 1000px.
When i remove the Pap, it more or less stays the same...
So you created the sunburst with the dashes as in Helen Bradleys video ??
How ?
While the white one is made of Pap 'Repeated' and no stroke ???
What is the pattern ? A rectangle, right ?
Circle's diameter is 1000 px.
Cyan is a 1000px/1000px path with a dashed stroke, which is 1000 px wide and which has a 31.416, 31.416 dasharray, so it would render with 50 "rays".
Now that you mention it its pattern along path lpe was not intentional, added it "accidentally" at a point.
Will correct it.
Should only have the mentioned custom dasharray. You can edit that in the xml editor.
Add a dashed stroke, then at the style attributes browse the dasharray part and edit it as you like.
The white one's pattern was linked from the yellow path on the left edge of the page borders.
Re: Dashes
Looking at your original image again, it looks that the link between the dasharray and the stroke width got you.
Dashes and gaps inbetween scale with the stroke widths. The values in the xml indicates the px sizes of them measured on the core path when the stroke width is set to 1 px.
Dashes and gaps inbetween scale with the stroke widths. The values in the xml indicates the px sizes of them measured on the core path when the stroke width is set to 1 px.
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Dashes
Still trying to wrap my head around this....
I downloaded the revised svg and its becoming clearer now.
EDIT: it still boggles my mind why a rectangle applied as a Pap to a circle gets distorted (?) into a triangular shape...
...although, if you zoom in, there is some funky overlapping pattern at the center.
So not exactly triangular.
The xml editor is still a challenge for me. I googled "custom dash" but i find it hard to understand so far.
How did you come up with the number 31.416 ?
Is that Pi ?
Yeah, it seems to scale the dash instead of dividing the path into equal parts.
I downloaded the revised svg and its becoming clearer now.
EDIT: it still boggles my mind why a rectangle applied as a Pap to a circle gets distorted (?) into a triangular shape...
...although, if you zoom in, there is some funky overlapping pattern at the center.
So not exactly triangular.
Lazur URH wrote:Should only have the mentioned custom dasharray. You can edit that in the xml editor.
Add a dashed stroke, then at the style attributes browse the dasharray part and edit it as you like.
The xml editor is still a challenge for me. I googled "custom dash" but i find it hard to understand so far.
How did you come up with the number 31.416 ?
Is that Pi ?
Lazur URH wrote:Looking at your original image again, it looks that the link between the dasharray and the stroke width got you.
Dashes and gaps inbetween scale with the stroke widths. The values in the xml indicates the px sizes of them measured on the core path when the stroke width is set to 1 px.
Yeah, it seems to scale the dash instead of dividing the path into equal parts.
Re: Dashes
Espermaschine wrote:Yeah, it seems to scale the dash instead of dividing the path into equal parts.
Which is what is expected.
Try with any shape but a circle (a rectangle, a line...) and think about what you'd expect from a 1(px) border
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Dashes
v1nce wrote:Which is what is expected.
Try with any shape but a circle (a rectangle, a line...) and think about what you'd expect from a 1(px) border
That seems logical but it also means i can never really give a 800x600px rectangle a dashed line with a 80px stroke, right ?
Wheres the mistake in my thinking ?
Re: Dashes
You can, just use a shorter dasharray.
Like use the bottom-most on the list which is
-meaning the 80 px wide stroke will have 144 px gaps in between, clearly visible on a 800 px/ 600 px sized rectangle.
Yes. The circumference of the circle is 2*r*pi, so if the diameter was 1000 px, the circumference 3141,6 px;
31,416 is 1/100 of it, calling for "50 rays and 50 gaps".
Like use the bottom-most on the list which is
;stroke-dasharray:1.8,1.8;
-meaning the 80 px wide stroke will have 144 px gaps in between, clearly visible on a 800 px/ 600 px sized rectangle.
Espermaschine wrote:How did you come up with the number 31.416 ?
Is that Pi ?
Yes. The circumference of the circle is 2*r*pi, so if the diameter was 1000 px, the circumference 3141,6 px;
31,416 is 1/100 of it, calling for "50 rays and 50 gaps".
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Dashes
Lazur URH wrote:Yes. The circumference of the circle is 2*r*pi, so if the diameter was 1000 px, the circumference 3141,6 px;
31,416 is 1/100 of it, calling for "50 rays and 50 gaps".
Interesting !
The math is a bit of a turnoff for me.
None the less, its good to know !
-
jabiertxof
- Posts: 184
- Joined: Wed Feb 06, 2013 6:47 am
Re: Dashes
Hi I Just commit a LPE on trunk. Thanks Lazur for the feedback.
https://archive.org/details/dash-stroke-lpe
https://archive.org/details/dash-stroke-lpe
Re: Dashes
Will it be available in version 0.93 ?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
jabiertxof
- Posts: 184
- Joined: Wed Feb 06, 2013 6:47 am
Re: Dashes
Yes is now in master. I just commit a new feature hope today is merged. here is a pic:
https://inkscape.org/en/~jabiertxof/%E2 ... hes-option
https://inkscape.org/en/~jabiertxof/%E2 ... hes-option
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 