Hi, this is a late answer but maybe it's useful (?).
I have been looking into animation options for SVG and there is, for me at least, definitely a "hole" to be filled.
On the one hand there's Inkscape, which I find a fabulous SVG editor / drawing program. But as far as animation goes, almost nothing.
On the other hand there's
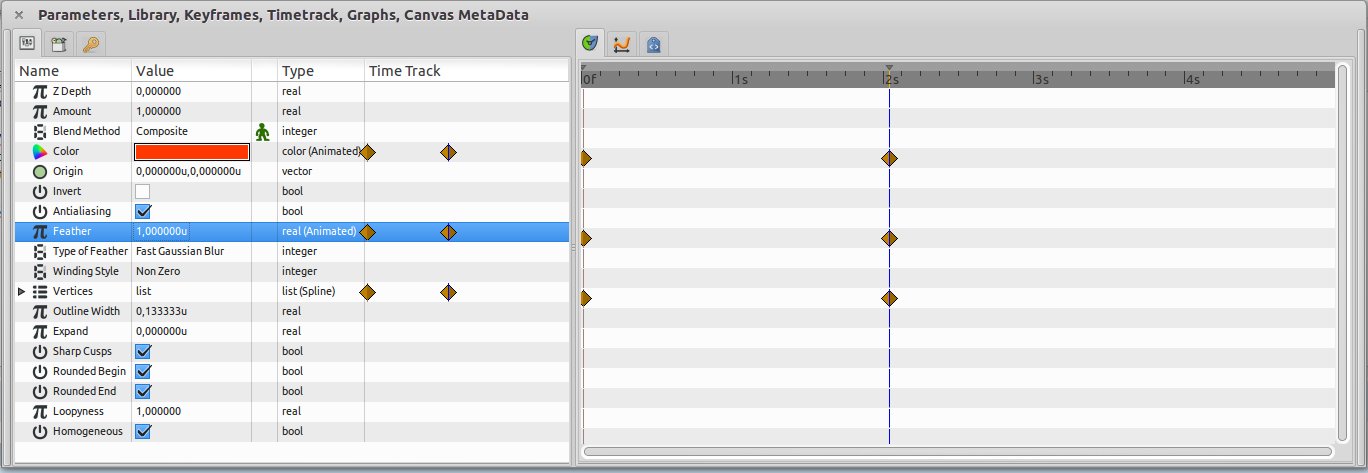
Synfig, which is quite nice as an animation tool (missing some advanced features but a good base, I find), but which I find too restricted as a drawing/design tool to be useful. Coming from Inkscape, it's just too clumsy. I just don't have enough control over the shapes and paths, etc.
I think that if Inkscape could be "grafted" on Synfig, the combination would be great. Like add the Inkscape interface to Synfig for creation and modification of shapes and paths, or add the animation tools of Synfig to Inkscape. Kind of merging them together.
I suppose that this is not as easy as it sounds as far as programming goes.
As far as your questions go:
1) I wouldn't design web pages exactly. I would make animations just for the animation (to be displayed as such).
2) I would like to animate about anything I can modify through Inkscape's user interface. Obviously position of shapes and nodes, colors, blur and fade, stroke properties. But ultimately almost any parameter can be ineresting. I think Synfig has a good approach with their timeline. Critical would be advanced features to "smooth out" movements (accelerations etc) in a graphical way, "drawing" the change velocity etc.
3) Don't know
4) a kind of arrow pointing to the element that triggers? Clicking on one, or hovering over it, makes the element that triggers light up?
5) Oh please, not a zillion separate windows like the Gimp (or Synfig), but one single window. Just like Inkscape would be fine, dockable or free float according to one's own preference. A highly customizable interface, with a standard preset.
6) The two. Again like Inkscape: graphic interface with an XML editor that automatically jumps to an object you click on.
7) Don't know either. Not really critical I think.
What Synfig is missing is a graphical way of smoothing out a movement. If you want to make a ball bounce, for instance, you have to calculate the times between keypoints yourself. Ideally you should be able to draw a graph representing speed/acceleration/..., I feel.
Thank
you for your great idea.
Wouldn't it pay off to see if you couldn't join forces with Synfig, instead of starting over again? Although I would prefer something that starts with Inkscape, adding animation functions to it, would be awesome...
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at