So recently I decided I wanted to get a new keyboard (a nice mechanical keyboard). But I didn't want the super key to have the Windows logo, nor did I want the Ubuntu logo (the OS I use, although thinking about switching to another Linux). So I decided that I wanted to put the logo for a fictional (hopefully real one day, we'll see

) company that I came up with as the super key. But I only had the logo as pixel art (as I do pixel art), and the place said vector graphics are preferred. So I went ahead and taught myself Inkscape and converted my original pixel art from this:

Into this:

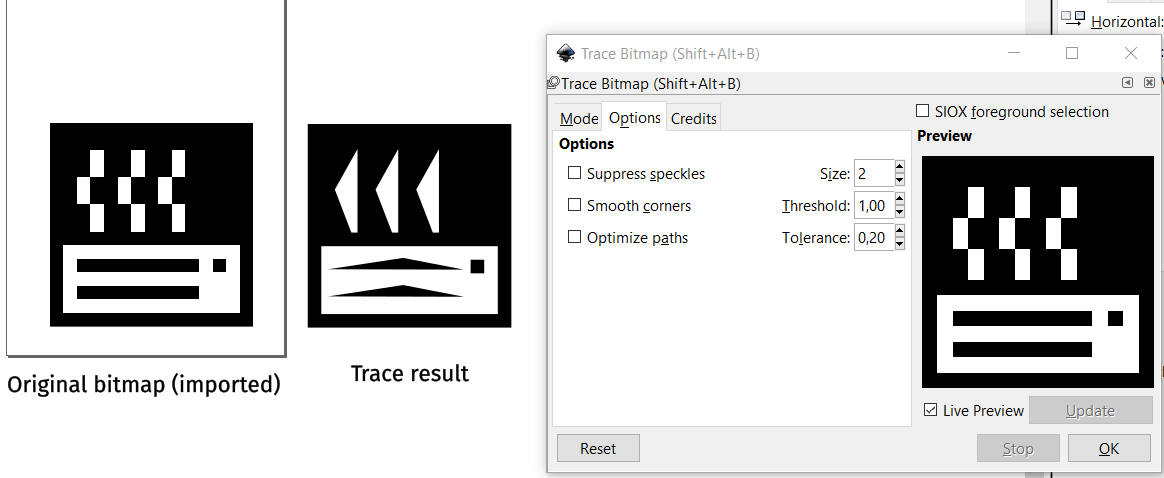
However, I want to move the words into the image and cut out the centre (like in this image):

I want to preserve the pixelated lettering though, so I was wondering how I could achieve this? I'm just trying to cut this part out of the image, so if I don't have to convert the original to vector graphics that'd be nice (also wondering if there's a proper way to centre it, normally I just count pixels when doing pixel art (and I did centre it again this time, and I did count pixels

but I had to count the physical pixels on my monitor cuz that's what I do :V and since it's vector, I'm not sure how accurate that would really be anyways)).



 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at