Clipping line ends
-
daviddoria
- Posts: 56
- Joined: Fri Oct 03, 2008 7:57 am
Clipping line ends
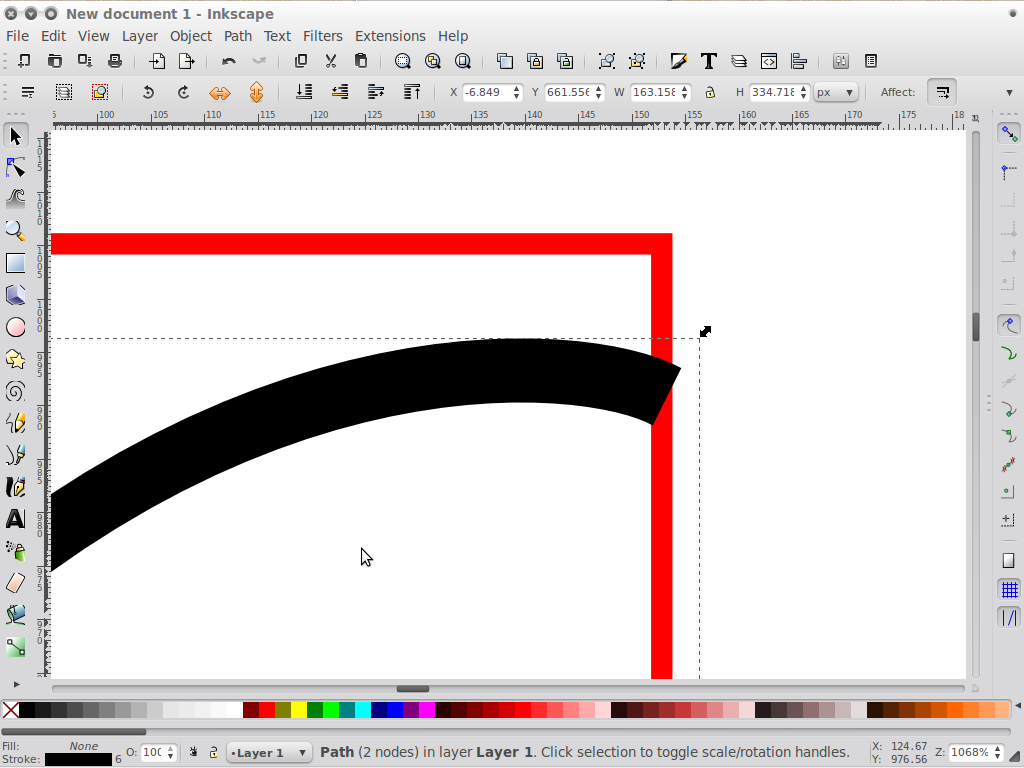
If I draw a rectangle and a curve, then turn on "snap to paths" and drag the end of the curve so that it snaps to the side of the rectangle - the "corner" of the thick curve sticks out (does not "blend in" to the rectangle outline) - here is an example: http://daviddoria.com/Uploads/snap.jpeg
Is there anything that can be done about this?
Thanks,
David
Is there anything that can be done about this?
Thanks,
David
Re: Clipping line ends
Snapping is only a means of aligning various elements. It's not meant to change any of the objects.
There are a few different ways you could handle that situation. One would be highlighting that node, and dragging the node handle around unil it makes the end cap of the stroke flush with the side of the rectangle. Of course that will change the curve of the line.
So if the curve needs to be maintained, you could use Stroke to Path, and do a little node editing there, to remove the part of the stroke which is outside the rectangle. A lot of people prefer not to do node editing though.
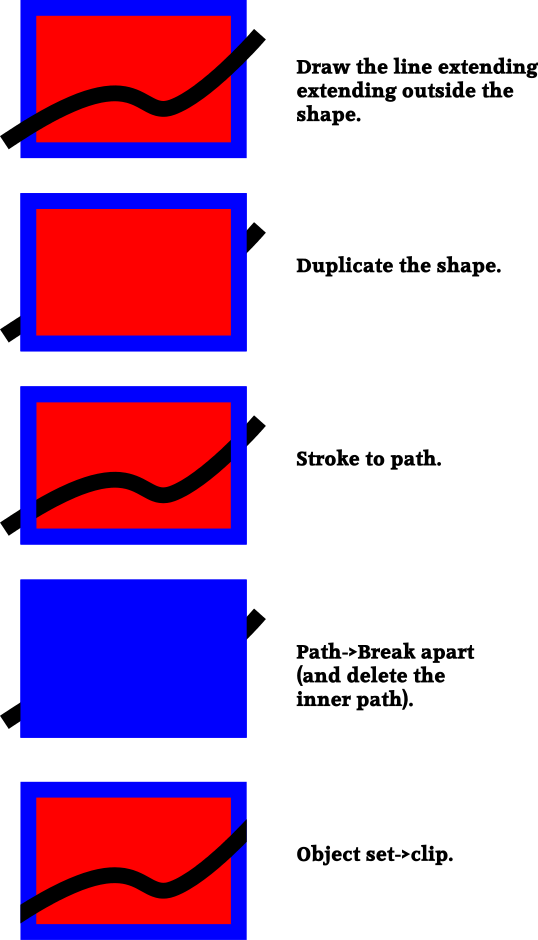
If that's the case, you could use clipping. Duplicate the rectangle to use as a clipping path. Select the duplicate and the line, and Object menu > Clip > Set.
In some situations, you could hide that area. For example, adding a stroke to the rectangle, if it's the same color as the path, would obscure it.
And there may yet be another solution, depending on the situation (I'm assuming this is just an example).
There are a few different ways you could handle that situation. One would be highlighting that node, and dragging the node handle around unil it makes the end cap of the stroke flush with the side of the rectangle. Of course that will change the curve of the line.
So if the curve needs to be maintained, you could use Stroke to Path, and do a little node editing there, to remove the part of the stroke which is outside the rectangle. A lot of people prefer not to do node editing though.
If that's the case, you could use clipping. Duplicate the rectangle to use as a clipping path. Select the duplicate and the line, and Object menu > Clip > Set.
In some situations, you could hide that area. For example, adding a stroke to the rectangle, if it's the same color as the path, would obscure it.
And there may yet be another solution, depending on the situation (I'm assuming this is just an example).
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
daviddoria
- Posts: 56
- Joined: Fri Oct 03, 2008 7:57 am
Re: Clipping line ends
Thanks, I see what you're saying about the clipping. However, then it just leaves the same problem on the inside of the rectangle (the top part of the thick curve doesn't go all the way to the edge of the rectangle. So is the short answer "Inkscape can not "join" two things like this smoothly?
David
David
Re: Clipping line ends
Node editing will do it, as brynn suggested. You could also use the path operations.
1. Select curve and do Path>Stroke to path.
2. Select rectangle and duplicate.
3. Select rectangle and do Path>Stroke to path.
4. Select rectangle and curve and do Path>Intersection. This will give you a section of your curve that is flush to the outer edge of the rectangle stroke. You can then clip the original curve and place it behind the section you just created and group them.
1. Select curve and do Path>Stroke to path.
2. Select rectangle and duplicate.
3. Select rectangle and do Path>Stroke to path.
4. Select rectangle and curve and do Path>Intersection. This will give you a section of your curve that is flush to the outer edge of the rectangle stroke. You can then clip the original curve and place it behind the section you just created and group them.
Re: Clipping line ends
What's even easier is to set the stroke width of the rectangle equal to that of the path. As far as I can tell the rectangle doesn't have a stroke.
That only helps of course to make sure that the path doesn't cross the border of the rectangle, you will still see the edges on the inside
That only helps of course to make sure that the path doesn't cross the border of the rectangle, you will still see the edges on the inside
Re: Clipping line ends
So is the short answer "Inkscape can not "join" two things like this smoothly?
That's not exactly true. As I said, snapping is not meant to alter any objects, including to join them. These are still 2 separate objects. Snapping only aligns objects very precisely. In this case, the end node of the path is perfectly aligned to the side of the rectangle. That's all.
You could apply Stroke to Path to the line, and Object to Path to the rectangle, then do some node editing to join them, and make the border flush. Then they will be all one object, and truly joined. Or any of the other suggestions posted will solve the overlap, some with and some without technically joining them.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
daviddoria
- Posts: 56
- Joined: Fri Oct 03, 2008 7:57 am
Re: Clipping line ends
Ok, I tried the Path ->Intersection on two rectangles and it works how I would expect:
daviddoria.com/Uploads/intersection1.jpeg
http://daviddoria.com/Uploads/intersection2.jpeg
Then I tried it on a bezier curve and a rectangle:
http://daviddoria.com/Uploads/bezier1.jpeg
http://daviddoria.com/Uploads/bezier2.jpeg
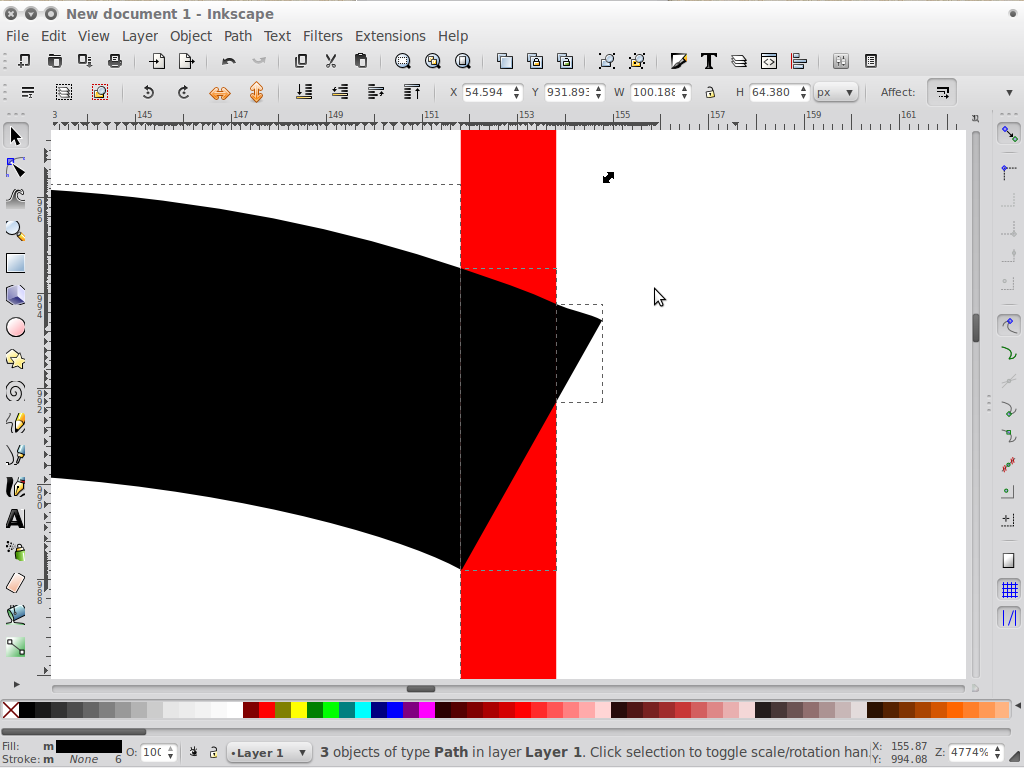
but I get a strange shape instead of it simply clipping the curve. That was before doing "Stroke to Path". After doing "Stroke to Path" on both the curve and the rectangle:
http://daviddoria.com/Uploads/bezier3.jpeg
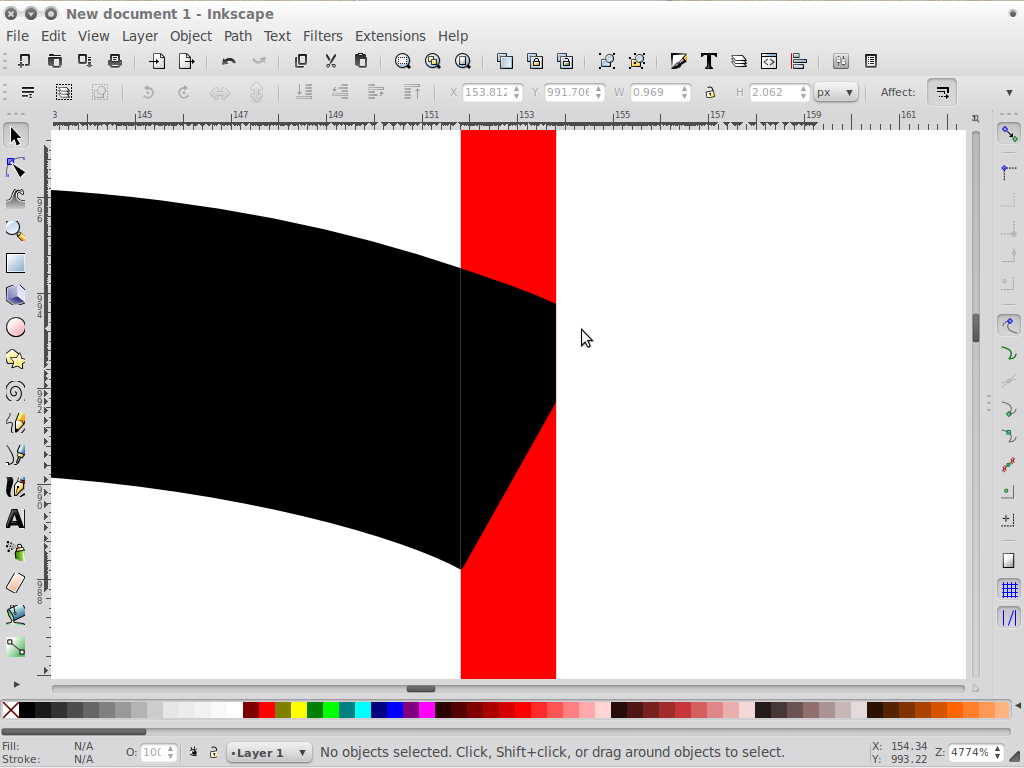
none of the Path->[boolean operation] seem to use the rectangle to "cut" the curve. I tried "cut path" but I just get outline rectangles? http://daviddoria.com/Uploads/bezier4.jpeg Any idea what I'm doing wrong there?
I'm also playing with joining nodes from the two paths - I'll let you know how that goes.
Thanks for your help so far!
daviddoria.com/Uploads/intersection1.jpeg
http://daviddoria.com/Uploads/intersection2.jpeg
Then I tried it on a bezier curve and a rectangle:
http://daviddoria.com/Uploads/bezier1.jpeg
http://daviddoria.com/Uploads/bezier2.jpeg
but I get a strange shape instead of it simply clipping the curve. That was before doing "Stroke to Path". After doing "Stroke to Path" on both the curve and the rectangle:
http://daviddoria.com/Uploads/bezier3.jpeg
none of the Path->[boolean operation] seem to use the rectangle to "cut" the curve. I tried "cut path" but I just get outline rectangles? http://daviddoria.com/Uploads/bezier4.jpeg Any idea what I'm doing wrong there?
I'm also playing with joining nodes from the two paths - I'll let you know how that goes.
Thanks for your help so far!
-
daviddoria
- Posts: 56
- Joined: Fri Oct 03, 2008 7:57 am
Re: Clipping line ends
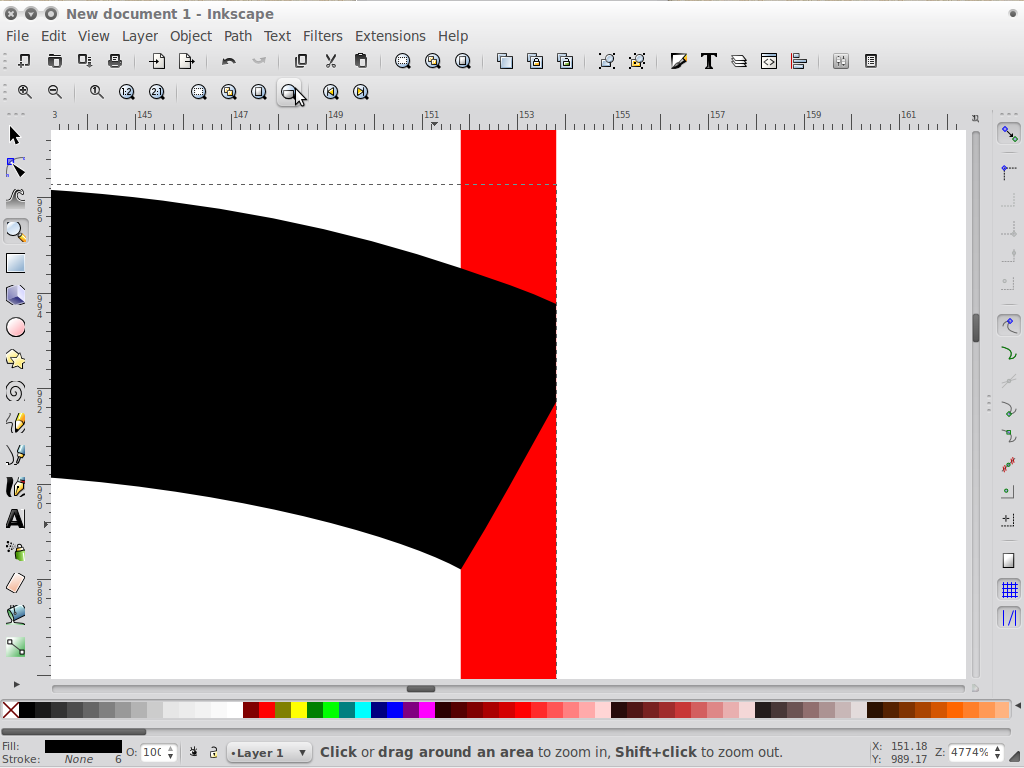
It seems like you cannot join nodes from different paths? I selected the rectangle and the curve and did Path -> Combine. Unfortunately at this point the colors are controlled by the same color. Even if that was ok, I selected a node on the rectangle and a node on the path and clicked "Join selected nodes" but nothing seems to happen? http://daviddoria.com/Uploads/nodes.jpeg
Re: Clipping line ends
1. Duplicate rectangle.
2. Select rectangle and do Path>Stroke to Path.
3. Select curve and do Path>Stroke to Path.
4. Select both objects that were Stroke-to-Path'ed.
5. Do Path>Division.
6. You now have 3 sections of your curve. Simply delete the section outside the rectangle stroke.
7. Now you want to select both remaining sections of your curve and do Path>Union.
Re: Clipping line ends
daviddoria wrote:Ok, I tried the Path ->Intersection....
Intersection would not be an appropriate technique for this.
daviddoria wrote:It seems like you cannot join nodes from different paths?
In older versions, no, you have to first combine the paths, and then join the nodes. But in the more recent versions, if I recall, 0.48 and up, you can join nodes of different paths, and they automatically become combined.
But you're right, when you do that, both paths have the same style (stroke, color, etc). I looked at your screenshot, but it is a bit too small to see the problem you're asking about. You did not mention whether you broke the paths, of either the original path or the original rectangle. You can only join end nodes, so you have to break the path to create the endnodes. The 2 commands for that are controlled by the 4th and 6th buttons on the Node tool control bar.
I do see another problem though, which will become evident, I think, as you continue to work on this. It seems that you used Stroke to Path on the rectangle. This has created 2 sub-paths of the same compound path. Instead, Object to Path will create just the single, 4-node path for the rectangle. That's closer to what I had in mind originally. (In that scenario, you'll probably have to actually add 2 new nodes at the point where you want to join the other path, and then break the path between them.) But again, they will truly become joined, and be one single path, which can only have one style (color, etc).
Well done, llogg, for coming up with a technique that I suspect will come the closest to what daviddoria is looking for!
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Clipping line ends
Thanks, brynn. The intersection technique he tried was my fault, probably, for suggesting it. It should work however to create a section of the curve that overlaps the rectangle stroke exactly. The trick is finding a good way to marry that section to the rest of the curve. This division technique turns out to be much easier in that regard.
-
daviddoria
- Posts: 56
- Joined: Fri Oct 03, 2008 7:57 am
Re: Clipping line ends
llogg,
Great, that did the trick! I guess I'm a bit confused about why you have to duplicate the rectangle first? It indeed does not work without duplicating it first (the entire curve gets deleted during the Division operation). Can you explain kind of the "thought process" of what is going on?
Thanks again -
Great, that did the trick! I guess I'm a bit confused about why you have to duplicate the rectangle first? It indeed does not work without duplicating it first (the entire curve gets deleted during the Division operation). Can you explain kind of the "thought process" of what is going on?
Thanks again -
Re: Clipping line ends
The rectangle gets "used up" to divide the curve. The object on top seems to be the one inkscape will use as the "divider" while the object on bottom is the "divided". If you have the rectangle below the curve then the curve will be used to divide the rectangle and you end up with two rectangle bits.
I'm not an expert on the behind the scenes ways that inkscape operates, but in general paths are described mathematically and the path operations are different ways of combining two (or more) mathematical operations to create new expressions. For instance if you have f(x)=ax+b and f(y)=ay-b and you want to sum the expression you get f(x)+f(fy)=ax+ay. What happened to ax+b? It was modified via summation with ay-b to generate the new expression. I don't know if this is an accurate explanation of how inkscape works, but it's how I think of it.
I'm not an expert on the behind the scenes ways that inkscape operates, but in general paths are described mathematically and the path operations are different ways of combining two (or more) mathematical operations to create new expressions. For instance if you have f(x)=ax+b and f(y)=ay-b and you want to sum the expression you get f(x)+f(fy)=ax+ay. What happened to ax+b? It was modified via summation with ay-b to generate the new expression. I don't know if this is an accurate explanation of how inkscape works, but it's how I think of it.
Re: Clipping line ends
it can also be done with clipping paths.
-Rob A>
-Rob A>
Re: Clipping line ends
(I also mentioned clipping  )
)
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at