Hi , Tried searching for this in the boards so if its already been asked, sorry.
I am starting to use inkscape after using flash's drawing tools, which I am used to. I tend to draw lines then fill to make my drawings, when I have finished i will draw more lines whic break up the fills into areas i can color darker for shading. i then get rid of these guide lines.
I am finding it difficult to do this in inkscape. All the tutorials I have seen require you to make lots and lots of shapes just to build a head. Or am I missing something? Does any one having any tuts/tips or guidelines for someone comming to inkscape from flash?
Comming to Inkscape from flash... HELP!
Re: Comming to Inkscape from flash... HELP!
 Welcome titanium Dave!
Welcome titanium Dave!In my signature are links to a couple of good caches of tutorials. I can't think of any particular ones which might help in transitioning from Flash, but there's always Google
I've never used Flash, although I wish I could afford it
Other than that, I can only say that transitioning from any program which you know well, to a new one, will take some patience and time. You may well find yourself developing a different workflow.
PS -- I have seen some tutorials for transitioning from AI. So if AI is anything similar to Flash, that might help....although it might be even more confusing, lol!
Sorry, I wish I could be more help
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Comming to Inkscape from flash... HELP!
I have never used Flash for drawing, but the process you describe is certainly doable in inkscape. The easiest way I can think of would use layers and the  tool.
tool.
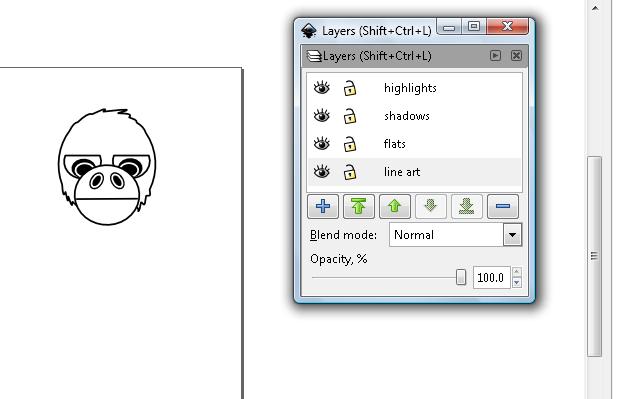
1. Make a layer called "Guides"
2. Add a layer above that called "Flats"
3. Add a layer called "Shadows" or "Highlights" or "Details" or whatever you is appropriate
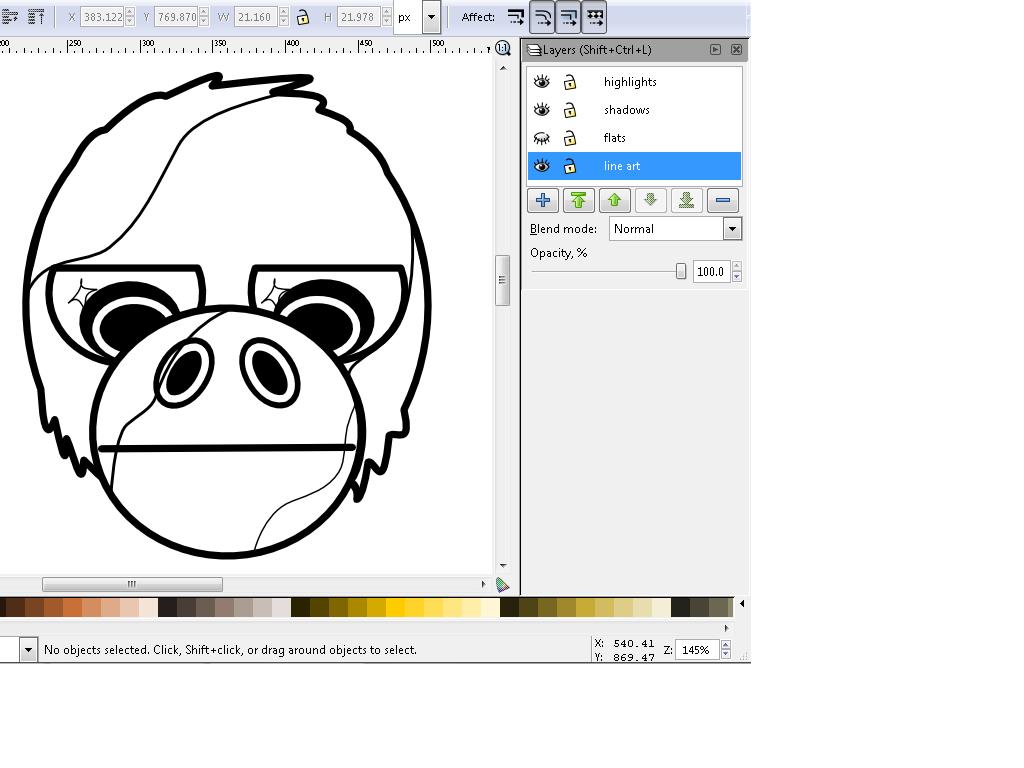
4. In the Guides layer draw the basic shape of your line-art (using whichever of the ,
,  , or
, or  as appropriate)
as appropriate)
5. Use the tool to color your basic shapes. You will need to play with the settings of this tool to get the accuracy desired.
tool to color your basic shapes. You will need to play with the settings of this tool to get the accuracy desired.
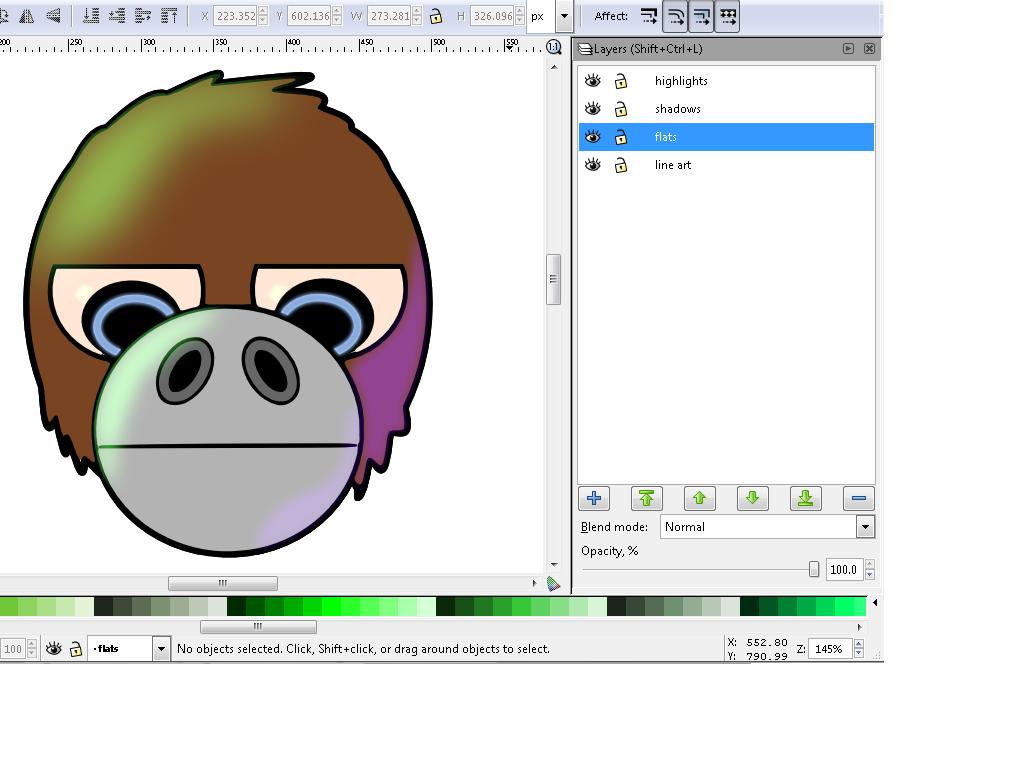
6. Select all your colored shapes and move them to the "Flats" layer
7. In the Guides layer add the lines for your details
8. Use the again to create your shadow/highlight shapes
again to create your shadow/highlight shapes
9. Select the detail shapes and move them to the "Shadows/Highlight/Details" layer
You can change the transparency and blur and gradients of all your objects to make the shading blend exactly as you like. When done you can hide the Guides layer to get rid of the line-art without deleting it, so you can go back and edit as needed.
EDITED TO ADD EXAMPLES
 tool.
tool.1. Make a layer called "Guides"
2. Add a layer above that called "Flats"
3. Add a layer called "Shadows" or "Highlights" or "Details" or whatever you is appropriate
4. In the Guides layer draw the basic shape of your line-art (using whichever of the
 ,
,  , or
, or  as appropriate)
as appropriate)5. Use the
 tool to color your basic shapes. You will need to play with the settings of this tool to get the accuracy desired.
tool to color your basic shapes. You will need to play with the settings of this tool to get the accuracy desired.6. Select all your colored shapes and move them to the "Flats" layer
7. In the Guides layer add the lines for your details
8. Use the
 again to create your shadow/highlight shapes
again to create your shadow/highlight shapes9. Select the detail shapes and move them to the "Shadows/Highlight/Details" layer
You can change the transparency and blur and gradients of all your objects to make the shading blend exactly as you like. When done you can hide the Guides layer to get rid of the line-art without deleting it, so you can go back and edit as needed.
EDITED TO ADD EXAMPLES
-
markjensen
- Posts: 9
- Joined: Thu Jan 27, 2011 2:52 am
Re: Comming to Inkscape from flash... HELP!
I don't understand why you want to use bucket for filling. Why not just use Fill and stroke-dialog (it might not be called exactly that in the English version)? I don't really like the bucket because it uses a rasterized version of the image to find out where to apply the color (at least that is my guess - I haven't used it in years).
Re: Comming to Inkscape from flash... HELP!
I also prefer to use the Fill and Stroke dialog, whenever possible. So I would opt for objects stacked upon objects, using F/S to fill. Of course I also make full use of layers.
I think llog's suggestion is an attempt to help titanium Dave stick to his old workflow. But for me, the problem with the Paint Bucket tool is that it tries to approximate a fill, while the F/S dialog fills exactly.
Anyway, I think everyone eventually finds what works well for them. It's just transitioning from a program one has used for many years, is not always an easy thing. It's almost like learning a new language, in some ways.
I think llog's suggestion is an attempt to help titanium Dave stick to his old workflow. But for me, the problem with the Paint Bucket tool is that it tries to approximate a fill, while the F/S dialog fills exactly.
Anyway, I think everyone eventually finds what works well for them. It's just transitioning from a program one has used for many years, is not always an easy thing. It's almost like learning a new language, in some ways.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Comming to Inkscape from flash... HELP!
Yeah, I was just trying to point out that the described method can be achieved in Inkscape. I would use fill and stroke as well. One point on the paint bucket tool is that the more zoomed in you are on the space, the more accurate it seems to be.
Re: Comming to Inkscape from flash... HELP!
One point on the paint bucket tool is that the more zoomed in you are on the space, the more accurate it seems to be.
Yes, and not to forget the Grow By/Shrink By setting in the control bar
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
Simarilius
- Posts: 626
- Joined: Wed Jun 06, 2007 2:37 am
Re: Comming to Inkscape from flash... HELP!
If you use the pencil to draw over filled shapes you can use the division operation in the path menu to cut the solid shape with the curve. Thats probably the closest easiest thing to the workflow originally mentioned.
Re: Comming to Inkscape from flash... HELP!
Wouldn't that require a lot of duplication of the original lineart (i.e., you'd need the original path to do division for each colored space)? And presumably the lineart isn't always going to be a single path even though it outlines an area of a single color.
Re: Comming to Inkscape from flash... HELP!
nice monkey face tutorial.
from my little dealings with flash, most of production work is mostly raster. even though the flash primitives are vector like, actual renders look more raster like or are actual raster images, and the algorithms also seem raster like (when you zoom.) Anyway, the point was that working with flash is more like working with raster programs, and a similar mindset, because of how the tools/technology behaves.
although inkscape is not %100 SVG; i think understanding SVG is most helpful to working with inkscape or other more vector centric programs.
from my little dealings with flash, most of production work is mostly raster. even though the flash primitives are vector like, actual renders look more raster like or are actual raster images, and the algorithms also seem raster like (when you zoom.) Anyway, the point was that working with flash is more like working with raster programs, and a similar mindset, because of how the tools/technology behaves.
although inkscape is not %100 SVG; i think understanding SVG is most helpful to working with inkscape or other more vector centric programs.
Re: Comming to Inkscape from flash... HELP!
Another Method - draw all lines and outlines that you want with either pencil or bezier tool, stroke them, select all, convert strokes to path. Union, then break apart. This gives you lots of regions to fill, and you don't have to use the bucket. If you want to keep the original lines, you can duplicate or use the clipboard...
Your mind is what you think it is.
Re: Comming to Inkscape from flash... HELP!
I love this idea, but don't you want to do "combine" instead of "union" in order to maintain all the interior subpaths?druban wrote:Another Method - draw all lines and outlines that you want with either pencil or bezier tool, stroke them, select all, convert strokes to path. Union, then break apart. This gives you lots of regions to fill, and you don't have to use the bucket. If you want to keep the original lines, you can duplicate or use the clipboard...
-
Simarilius
- Posts: 626
- Joined: Wed Jun 06, 2007 2:37 am
Re: Comming to Inkscape from flash... HELP!
chriswww wrote:although inkscape is not %100 SVG; i think understanding SVG is most helpful to working with inkscape or other more vector centric programs.
inkscape is pretty much 100% SVG. we dont do anything that isnt SVG . We do have extra parameters in our namespace that let us edit things more intuitively, but its all spec compliant SVG (only non compliant thing I'm aware of is the flow text, which is compliant with how the spec was designed before they changed it, we really need to fix that....)
Re: Comming to Inkscape from flash... HELP!
i meant inkscape has extra things to just a simple pure svg spec implementation, including the fancy filters/extensions, star, spiro, 3d box etc. they're not simple/single svg primitives.
sorry wasn't clear. i'll never make a writer. but inkscape helps me scribble
sorry wasn't clear. i'll never make a writer. but inkscape helps me scribble
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at