Hello everyone!
I'm working with the latest version of Inkscape for Mac and I need to make a grid with these parameters:
The grid should have a width of 13 cm for a height of 12 cm, but in turn I need that within these measures there are 40 horizontal subdivisions and 60 vertical subdivisions, in Illustrator I know how to do it, but in Inkscape I'm not sure how get it if you can. Can anybody help me?...
Thanks a lot in advance.
Greetings.
[solved] Grid in Inkscape
Re: Grid in Inkscape
Welcome @ramses to the Inkscape forum,
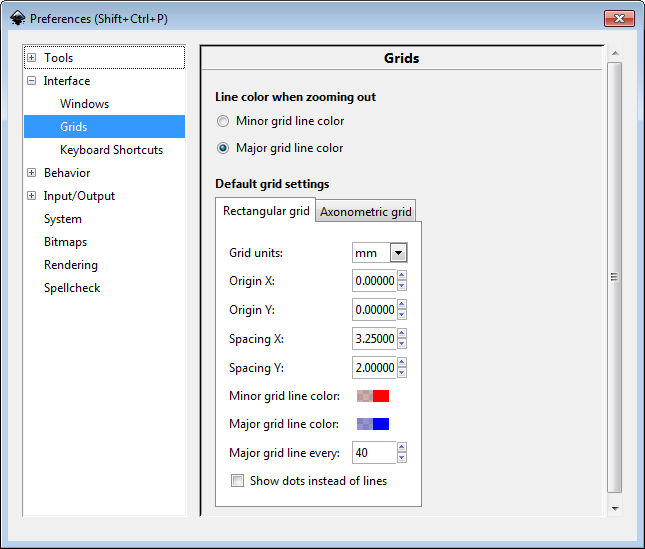
If you go to preferences (Shift+Ctrl+P) you can set the grid.
So for your height 12cm with 60 subdivisions this would be 2 mm and "Major grid line every" 60
For your width 13 cm with 40 subdivision this would be 3.25 mm "Major grid line every" 40
However, it seems that you cannot set x- and y-major grids independently.
If there is a way, I also would be interested...
If you go to preferences (Shift+Ctrl+P) you can set the grid.
So for your height 12cm with 60 subdivisions this would be 2 mm and "Major grid line every" 60
For your width 13 cm with 40 subdivision this would be 3.25 mm "Major grid line every" 40
However, it seems that you cannot set x- and y-major grids independently.
If there is a way, I also would be interested...
Win7/64, Inkscape 0.92.2
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: Grid in Inkscape
If I understand the OP, they want to draw a grid, rather than to generate a grid for alignment.
If that's the case, interpolate might be the way I'd go.

If they need to generate a grid for alignment, the paths can be converted to guides.

If that's the case, interpolate might be the way I'd go.

If they need to generate a grid for alignment, the paths can be converted to guides.

Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: Grid in Inkscape
There are also a few extensions, and I think even an LPE for making various kinds of grids (which are part of the drawing, not just a helper grid which doesn't show in the finished image).
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Grid in Inkscape
ok, drawing a grid... not for aligment...
Interpolation is a good way... if you knew about this extension.
There is also the Extension | Render | Grids | Cartesian Grid... which, however, only allows dimensions in px
You could also use the LPE Ruler...
You could also use Tiled Clones (but I wouldn't do so, because it is confusing and extremely slow)
Well, another way with "every day tools" and without extensions or LPE is as follows:
1. draw a 130 mm long horizontal line
2. select and duplicate it by pressing Ctrl+D 5x (now you have 6 lines on top of each other)
3. select these 6 lines and press Ctrl+D 9x (now you have 60 lines on top of each other)
4. deselect them and click again to select just one line
5. move this one line vertically by 120 mm e.g. via Transform Tool Dialog (Shift+Ctrl+M)
6. select all 60 lines
7. use Align&Distribute Dialog (Shift+Ctrl+A), "distribute centers equidistantly vertically"
8. select the lines and group them (Ctrl+G) or if you prefer combine them into one path (Ctrl+K)
Use the same procedure to get 40x 120 mm long vertical lines which are equally spaced horizontally and grouped.
Use again Align Dialog to center these two groups on top of each other.
Done!
edit:
small correction: if you want 60x40 fields then you of course need 61x41 lines...
Interpolation is a good way... if you knew about this extension.
There is also the Extension | Render | Grids | Cartesian Grid... which, however, only allows dimensions in px
You could also use the LPE Ruler...
You could also use Tiled Clones (but I wouldn't do so, because it is confusing and extremely slow)
Well, another way with "every day tools" and without extensions or LPE is as follows:
1. draw a 130 mm long horizontal line
2. select and duplicate it by pressing Ctrl+D 5x (now you have 6 lines on top of each other)
3. select these 6 lines and press Ctrl+D 9x (now you have 60 lines on top of each other)
4. deselect them and click again to select just one line
5. move this one line vertically by 120 mm e.g. via Transform Tool Dialog (Shift+Ctrl+M)
6. select all 60 lines
7. use Align&Distribute Dialog (Shift+Ctrl+A), "distribute centers equidistantly vertically"
8. select the lines and group them (Ctrl+G) or if you prefer combine them into one path (Ctrl+K)
Use the same procedure to get 40x 120 mm long vertical lines which are equally spaced horizontally and grouped.
Use again Align Dialog to center these two groups on top of each other.
Done!
edit:
small correction: if you want 60x40 fields then you of course need 61x41 lines...
Last edited by theozh on Sun Jun 25, 2017 4:47 am, edited 1 time in total.
Win7/64, Inkscape 0.92.2
Re: Grid in Inkscape
Hello again.
I just tried the forms that you mentioned to me in your posts. And I have achieved the goal.
Above all thanks to @theozh and @tylerdurden, you have been of great help and also thanks for the help so fast.
Regards!
I just tried the forms that you mentioned to me in your posts. And I have achieved the goal.
Above all thanks to @theozh and @tylerdurden, you have been of great help and also thanks for the help so fast.
Regards!
Re: [solved] Grid in Inkscape
...by accident, I just stumbled accross: LPE Construct Grid (that's probably what @brynn meant...)
Probably the easiest method...
1. Draw a rectangle (3.25 x 2.0 mm)
2. LPE Construct Grid (Shift+Ctrl+7) (or Shift+Ctrl+6, depending on your keyboard layout/language)
3. Enter Size X: 60, Size Y: 40
Done!
However, I do not understand if you have 60 rows and 40 columns why you have to enter x: 60 and y: 40. I would expect it the other way round. Bug or special thoughts behind? Maybe, anybody can explain?
edit:
to have it working properly you need to set
Preferences (Shift+Ctrl+P) | Tools | Geometric Bounding Box
otherwise it will depend on the stroke width.
Probably the easiest method...
1. Draw a rectangle (3.25 x 2.0 mm)
2. LPE Construct Grid (Shift+Ctrl+7) (or Shift+Ctrl+6, depending on your keyboard layout/language)
3. Enter Size X: 60, Size Y: 40
Done!
However, I do not understand if you have 60 rows and 40 columns why you have to enter x: 60 and y: 40. I would expect it the other way round. Bug or special thoughts behind? Maybe, anybody can explain?
edit:
to have it working properly you need to set
Preferences (Shift+Ctrl+P) | Tools | Geometric Bounding Box
otherwise it will depend on the stroke width.
Last edited by theozh on Thu Jun 29, 2017 4:46 am, edited 1 time in total.
Win7/64, Inkscape 0.92.2
Re: [solved] Grid in Inkscape
@theoz:
I'd lean into the 'bug' direction. There's no difference between the development version and the stable one. Perhaps changing the text to 'rows' and 'columns' (or rather, the other way around) would be even more useful?
It seems to use the first three nodes of any path to define the grid size and angle (and also, direction - try it and revert the path direction, or draw a rectangle from 7->11->1->5->7 (clock face). X direction is definitely not a good descriptor of what it does...
I can't currently think of a better description though, perhaps you have an idea?
It seems to use the first three nodes of any path to define the grid size and angle (and also, direction - try it and revert the path direction, or draw a rectangle from 7->11->1->5->7 (clock face). X direction is definitely not a good descriptor of what it does...
I can't currently think of a better description though, perhaps you have an idea?
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: [solved] Grid in Inkscape
For curiosity, I played around with the LPE. It probably would have been more efficient to search for a description if there was one... (ideally within Inkscape...)...
edit:
well there is: http://tavmjong.free.fr/INKSCAPE/MANUAL ... tGrid.html (some basic information but not completely enlightening, especially about the X-Size and Y-Size).
As you said, @Moini, it looks like the LPE Construct Grid takes the first and second path segments of the path, ignoring further segments and constructs a grid. And it doesn't work with combined paths.
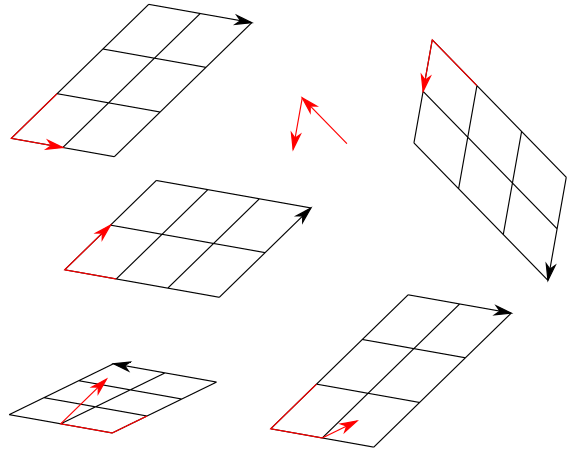
I created a few grids based on the red paths (arrow in path direction) where always "Size X" = 2 and "Size Y" = 3. So, if I look at the resulting grids I would conclude:
X is the number of repetitions in "Positive second path-segment-direction"
Y is the number of repetitions in "Negative first path-segment-direction"
I don't know how to formulate this shorter, and cannot think of an easy mnemonic to remember .
.
edit:
a possible Mnemonic: if you draw an upright L-shape, starting at the top, you basically have drawn the lower left corner of the grid.
Seen from the second node, the vertical "|" is the y-direction and the horizontal "_" is the x-direction. Probably that's the idea behind X-Size and Y-Size?!
However, if you draw the "L" rotated or mirrored you're easily lost with orientation... and it becomes trial-and-error...
edit:
well there is: http://tavmjong.free.fr/INKSCAPE/MANUAL ... tGrid.html (some basic information but not completely enlightening, especially about the X-Size and Y-Size).
As you said, @Moini, it looks like the LPE Construct Grid takes the first and second path segments of the path, ignoring further segments and constructs a grid. And it doesn't work with combined paths.
I created a few grids based on the red paths (arrow in path direction) where always "Size X" = 2 and "Size Y" = 3. So, if I look at the resulting grids I would conclude:
X is the number of repetitions in "Positive second path-segment-direction"
Y is the number of repetitions in "Negative first path-segment-direction"
I don't know how to formulate this shorter, and cannot think of an easy mnemonic to remember
edit:
a possible Mnemonic: if you draw an upright L-shape, starting at the top, you basically have drawn the lower left corner of the grid.
Seen from the second node, the vertical "|" is the y-direction and the horizontal "_" is the x-direction. Probably that's the idea behind X-Size and Y-Size?!
However, if you draw the "L" rotated or mirrored you're easily lost with orientation... and it becomes trial-and-error...
Win7/64, Inkscape 0.92.2
Re: [solved] Grid in Inkscape
Perhaps they should be called a and b, then...  Those don't define any directions, and leave it unclear...
Those don't define any directions, and leave it unclear...
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: [solved] Grid in Inkscape
Moini wrote:Perhaps they should be called a and b, then...Those don't define any directions, and leave it unclear...
... I don't like unclear documentation or instructions
Well, the path segments define an angle (<180°) and an area inbetween. The grid will always be created within this area (or in this direction).
(or to be precise: the direct connections between the first 3 nodes of the path define the angle. That's why you might get some "surprise" when starting this LPE with a rectangle, because you typically don't know where nodes 1,2,3 of the rectangle are. I know, there is the extension Vizualize Path | Number nodes to reveal the node numbers)
So, I would vote for:
No. of Repetitions in direction of:
1st segment
2nd segment
As you say, if you call them a and b it's still not clear unless you assume that a=1st and b=2nd.
But x- and y- is definitely confusing.
Win7/64, Inkscape 0.92.2
Re: [solved] Grid in Inkscape
theoz, this is the Inkscape program file (and top line) where the suggested changes would need to be made:
https://gitlab.com/inkscape/inkscape/bl ... id.cpp#L24 (and 25) , in each line the first two strings wrapped in " ".
You can edit the file on gitlab and make a merge request, linking to this discussion perhaps. It's really easy to improve Inkscape
Would you like to try?
https://gitlab.com/inkscape/inkscape/bl ... id.cpp#L24 (and 25) , in each line the first two strings wrapped in " ".
You can edit the file on gitlab and make a merge request, linking to this discussion perhaps. It's really easy to improve Inkscape
Would you like to try?
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at