Hello experts,
I converted the image from png to svg using trace method and simplify the path also,But Am unable to edit exactly how can i want.can i get the image in to different layers when converting png to svg is it possible.how can edit effectivly
converting png image to svg
Re: converting png image to svg
Hi pranavi,
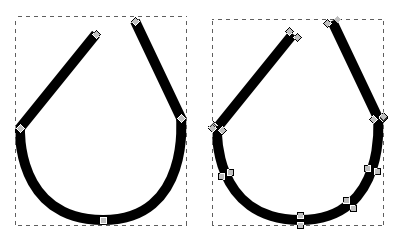
Here's a comparison of a regular SVG path, and the same path which was exported to PNG and then traced in Inkscape's Trace Bitmap.
The original SVG is on the left, and the traced PNG is on the right. So while you can easily edit the nodes on the original SVG path, it's not nearly as easy to do with traced raster images (PNG, JPG, etc.). Even though they are both paths, the traced image is made of closed and filled paths.
I don't quite understand what you're asking about the layers. Do you want to take pieces of the traced image and put them in different layers? It can be done, but it's not necessarily very easy to do. You'd have to use node editing, and break paths, move them, and reconnect them into whatever arrangement you want.
Inkscape's Trace Bitmap is not meant to accurately reproduce any kind of raster image. And even though it does convert the image into paths, they aren't the same kind of paths as if they were drawn originally in Inkscape. And they can't be converted into that kind of path.
In some cases, you can use a centerline trace option, and it will produce this simple kind of path. But it goes a little wonky if there are intersecting lines in the PNG. Trace Bitmap doesn't have a centerline trace option, but this trace engine does: http://www.roitsystems.com/cgi-bin/autotrace/tracer.pl
Ok, so all of the above pertains to any of the single scan options. Trace Bitmap also has multiple scan options. With those, there are multiple scans, which might either be all stacked on top of each other, if you used the Stack Scans option. Or them might be all spread out. If those are the ones that you want to move to different layers, that can absolutely be done. First you have to select the scan results, then Object menu > Ungroup (or command bar button). Then select one scan, and Shift + PgUp or PgDn to move to another layer. Repeat until everything is moved to where you want.
Hopefully I've answered your question, but if not, please clarify, and I or someone will try again
Here's a comparison of a regular SVG path, and the same path which was exported to PNG and then traced in Inkscape's Trace Bitmap.
The original SVG is on the left, and the traced PNG is on the right. So while you can easily edit the nodes on the original SVG path, it's not nearly as easy to do with traced raster images (PNG, JPG, etc.). Even though they are both paths, the traced image is made of closed and filled paths.
I don't quite understand what you're asking about the layers. Do you want to take pieces of the traced image and put them in different layers? It can be done, but it's not necessarily very easy to do. You'd have to use node editing, and break paths, move them, and reconnect them into whatever arrangement you want.
Inkscape's Trace Bitmap is not meant to accurately reproduce any kind of raster image. And even though it does convert the image into paths, they aren't the same kind of paths as if they were drawn originally in Inkscape. And they can't be converted into that kind of path.
In some cases, you can use a centerline trace option, and it will produce this simple kind of path. But it goes a little wonky if there are intersecting lines in the PNG. Trace Bitmap doesn't have a centerline trace option, but this trace engine does: http://www.roitsystems.com/cgi-bin/autotrace/tracer.pl
Ok, so all of the above pertains to any of the single scan options. Trace Bitmap also has multiple scan options. With those, there are multiple scans, which might either be all stacked on top of each other, if you used the Stack Scans option. Or them might be all spread out. If those are the ones that you want to move to different layers, that can absolutely be done. First you have to select the scan results, then Object menu > Ungroup (or command bar button). Then select one scan, and Shift + PgUp or PgDn to move to another layer. Repeat until everything is moved to where you want.
Hopefully I've answered your question, but if not, please clarify, and I or someone will try again
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at