I selected the image, went to Layers and got lost in trying to find the Blue plus sign.
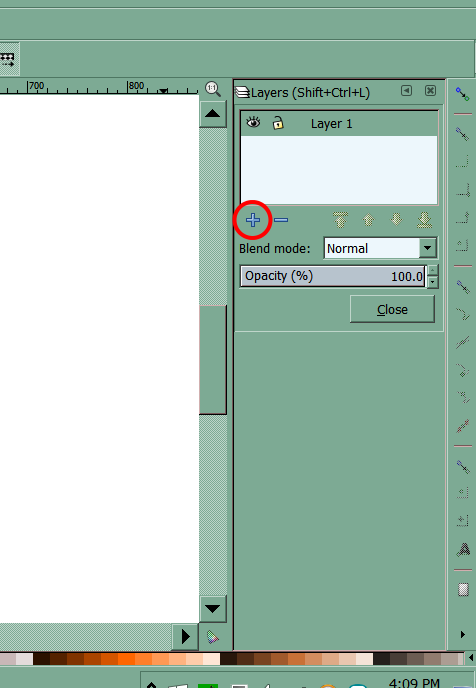
First, do Layers menu > Layers (to open the dialog) That blue plus sign is new in version 0.91. But you did say you have 0.91. Maybe you didn't notice the Layers dialog, which will be docked on the right side of the page by default.* Here's a screenshot, and plus sign is in the red circle:

 laydp.png
laydp.png
(25.59 kB . 476x688)
(viewed 4375 times)I still think it will be much better to use your original drawing than an auto-trace result (Trace Bitmap). But to answer about that:
When you said you tried to break apart the trace result....well, "Break Apart" (in the Path menu) is the Inkscape terminology for changing a compound path (2 or more sub-paths) into 2 or more unique paths. (And that's the opposite of what you need to do, to have the colors separate.) The trace result will be "Grouped" and you need to Ungroup. There are 3 ways to do that -- a button in the command bar

, or Object menu > Ungroup, or a key shortcut (Help menu > Key and Mouse Ref.)
If you actually did use Break Apart (instead of just not knowing the right names yet) you won't be able to use the result very easily. (it's possible, but much easier to start over) If you still want to try with auto-trace, just undo the break apart and ungroup instead. Since I've been away for a few days, it's probably too late for undo! So you'll probably just want to trace the PNG again.
I'm not sure what you mean about the dashed lines. But if you used the proper options in Trace Bitmap, you shouldn't need to color anything. You might need to tweak the colors, because sometimes they don't come out quite right. But you should end up with 2 or 3 objects/colors, again depending on settings.
Probably you'll want to use the Multiple Scan option, Colors. Depending on whether you want a solid background, use 3 scans and uncheck Remove Background below; or transparent, use 2 scans and check Remove Background.
Next, Ungroup. Next, create the new layer, if you haven't already. Then select the color you want on top, and do Shift + PgUp to move it to the new layer. If you do want a solid background, you'll need a 3rd layer, for that 3rd color.
You know, after talking about layers so much, I re-read your original message. Somehow in my mind, I was thinking you were making a t-shirt and needed real layers. But you might have just been referring to the z-order when you said layers.
I don't know if you actually need real layers for a vinyl cutter. You might just need a compound path of all the red objects, and a compound path for all the black ones.
Anyway, before I get carried away with possibilities, without knowing the facts, I'll stop here. But please let us know if you need real layers, or if you just need the colors to be separate objects. Also make a decision about whether you want to use your original vector drawing, or trace the PNG. Then we can tell you definitely and clearly which steps to take.
What you really need to do might be much, much less work, than everything I've explained, if you use the original vector drawing.
1 footnote:
* In version 0.91, all dialogs are docked by default. However, some dialogs are literally huge, and....well for myself, it's ridiculous for them to be docked. Anyway, you can undock any dialog. Just grab by its titlebar and drag away. Sometimes undocked dialogs can get lost outside the screen area, especially if you're using a dual monitor setup.